
この連載では、Scratchを使って、ゲームをつくりながら、プログラミングを楽しんでもらいたい!と考えています。しかも子どもだけでなく、大人も一緒に!第2回は実際になにかつくってみます。
Scratchってなんだろう?:親子で楽しもう!Scratchプログラミング[1] - VaLEd.press(バレッド)
Scratchプログラミングを始めよう
では、さっそくつくってみましょう。
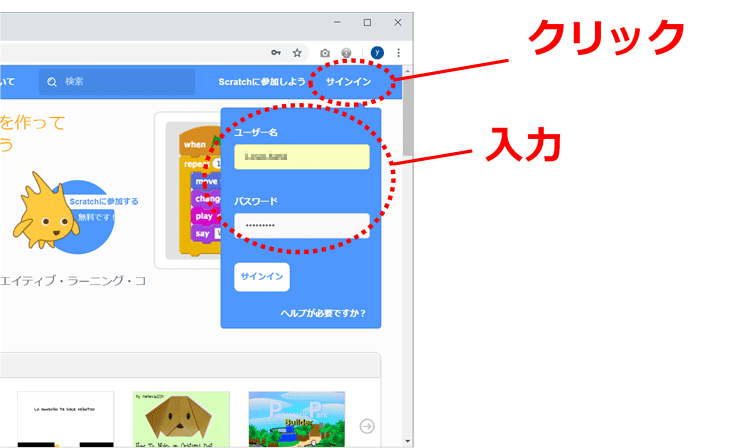
[1]右上に、ユーザー名が表示されていなかったら、「サインイン」をクリックして、登録した自分のユーザー名とパスワードを入力。

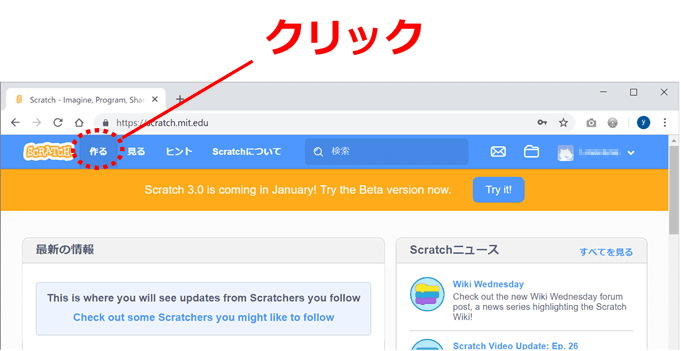
[2]サインインできたら、「作る」をクリックするとScratchの画面が開きます。

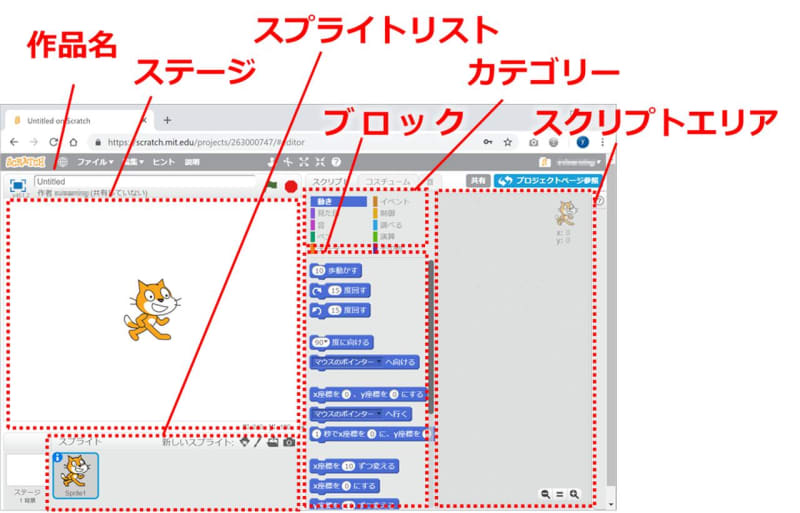
Scratchの画面
Scratchは、
という手順で動かしていきます。
Scratchでは、プログラムのことを「スクリプト」と呼んでいます。

Scratchプログラミングを始めよう
- 作品名,作品の名前を入力。最初は「Untitle-数字」という名前がついている。
- ステージ,実行時に画面になる。ここに「スプライト」という部品を置いていく。
- スプライトリスト,使用しているスプライトのリスト。最初は、猫のキャラクターのスプライトが1つ用意されている。
- ブロックパレット,スプライトに動きを与えるための命令である「ブロック」のリスト。
- カテゴリー,ブロックの種類。ブロックパレットに表示されるブロックを切り替える。
- スクリプトエリア,ブロックを組み合わせて、プログラム(「スクリプト」)を作成する場所。
Scratchキャットを動かそう!
Scratchのキャラクターである「Scratchキャット」を動かす簡単なアニメーションをつくりながら、Scratchでのスクリプトづくりの流れを体験してみましょう。
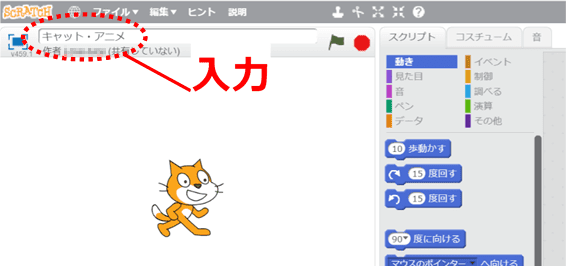
[1]最初に、作品名をつけましょう。「Untitle」を消して、「キャット・アニメ」と入力します。

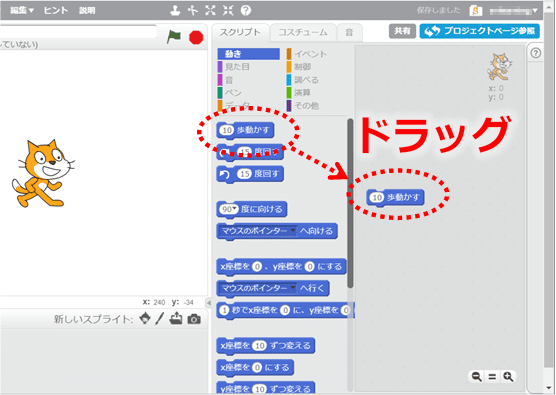
[2]動きをつけるには、スプライト(Scratchキャット)にブロックで命令を与えます。ブロックパレットから、「10歩動かす」を、スクリプトエリアにドラッグします。

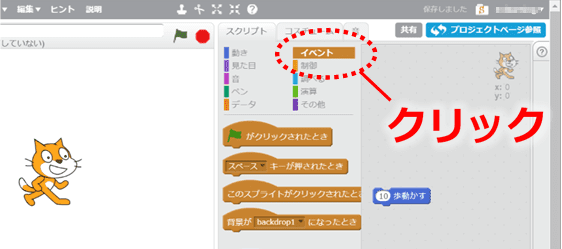
[3]カテゴリーの「イベント」をクリック。ブロックパレットに別の種類のブロックが表示されます。

イベントは、スクリプトを実行するときの「きっかけ」となります。そのきっかけを検知するためのブロックを「イベントブロック」といいます。イベントがなければ、スクリプトを開始することができません。
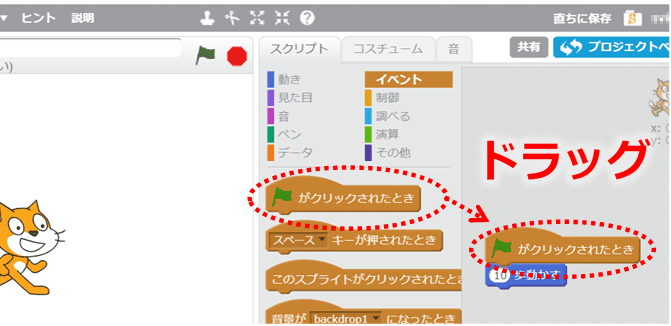
[4]「(緑の旗のマーク)がクリックされたとき」をスクリプトエリアにドラッグし、「10歩動かす」に、はめ込みます。

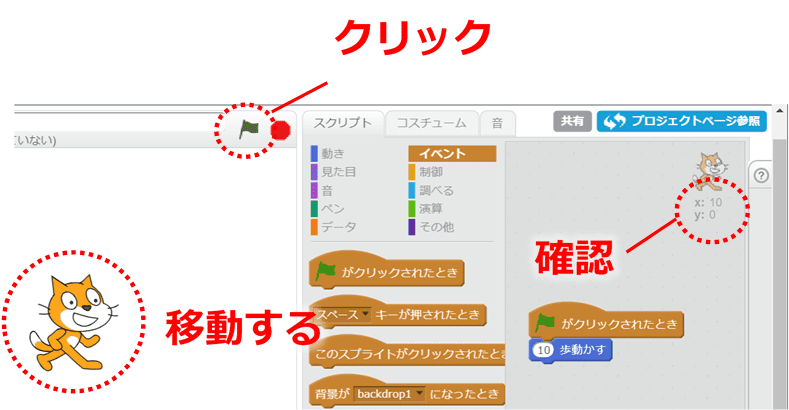
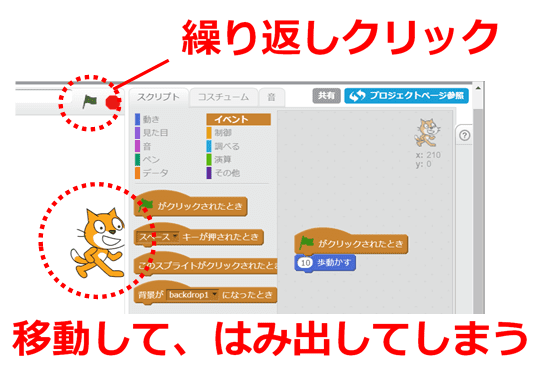
[5]作品名の横の緑の旗のマークをクリックすると、Scratchキャットが少し移動します。Scratchキャットの位置(X座標、Y座標)がX方向に10増えています。

[6]緑の旗のマークを繰り返しクリックすると、Scratchキャットがどんどん右に進んでいきます。あらら、ステージからはみ出してしまいました。

動きを変えよう
動きをつけるブロックを組み合わせて、動きに変化を与えることができます。猫の動きを変えて、ステージから、はみ出さないようにしてみましょう。
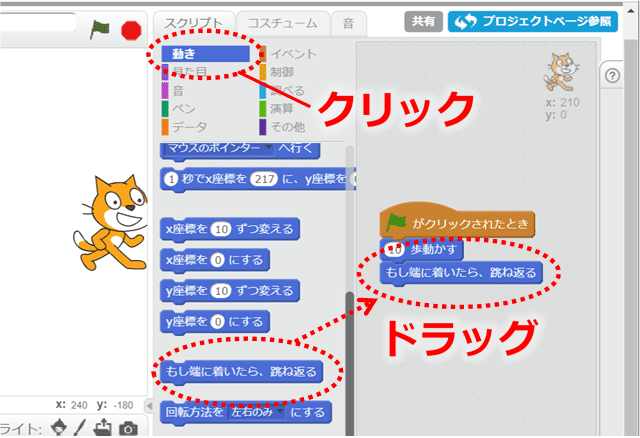
[1]カテゴリーを「動き」に戻します。「もし端に着いたら、跳ね返る」をドラッグして、「10歩動かす」の下に、はめ込みます。

※「もし端に着いたら、跳ね返る」のブロックは少し下のほうにあります。見えていなければ、スクロールして、探してください。
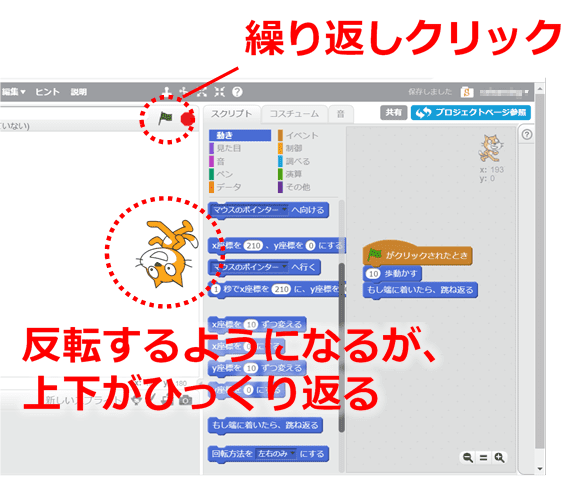
[2]緑の旗のマークを繰り返しクリックすると、端にいた猫が反転して、逆方向に移動します。でも、上下がひっくり返ってしまいました。

スプライトの設定を変える
スプライトは、動きについて最初からいくつかの設定がしてあります。スプライトに関する情報を表示し、その設定を変更してみましょう。
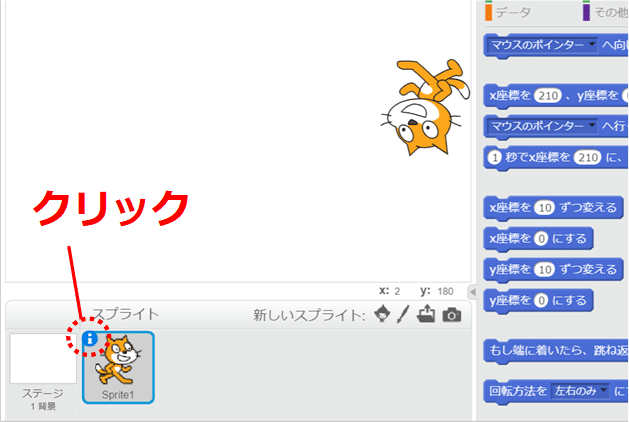
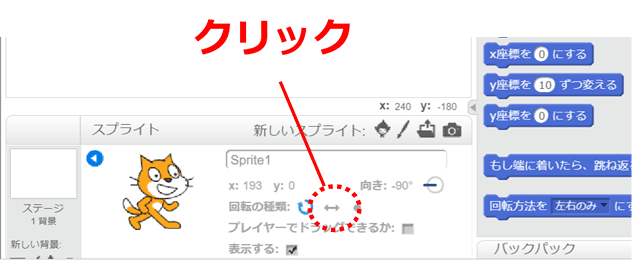
[1]スプライトリストのアイコンの左上にある「i」をクリックします。

[2]スプライトの情報が表示されるので、「回転の種類」の←→をクリックします。

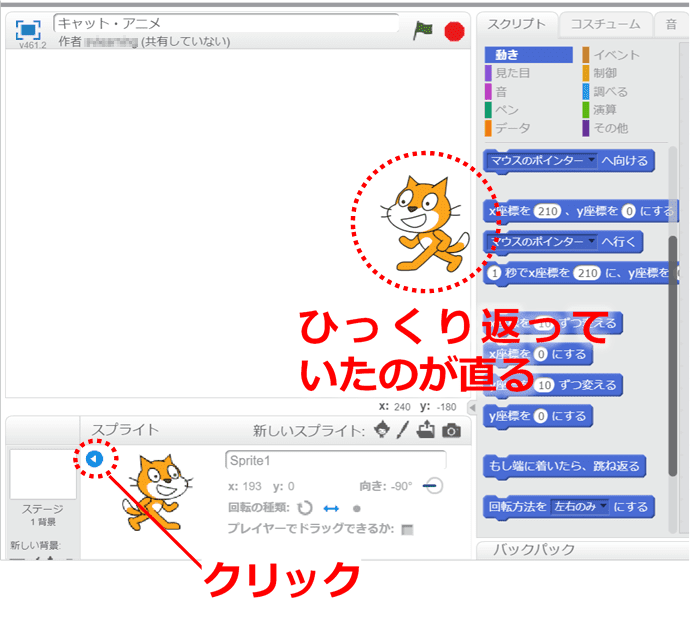
[3]上下がひっくり返っていたScratchキャットが直り、左右の向きが反転するだけになります。

をクリックして、スプライト情報を閉じます。

スプライトのコスチュームを変えてみよう
スプライトは、絵柄を複数もつことができます。絵柄のことを「コスチューム」と呼んでいます。Scratchキャットは、2種類のコスチュームが用意してあります。移動するたびにコスチュームが切り替わるようにしましょう。
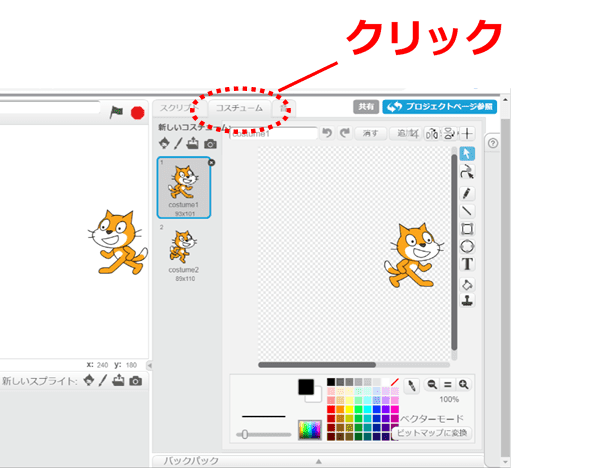
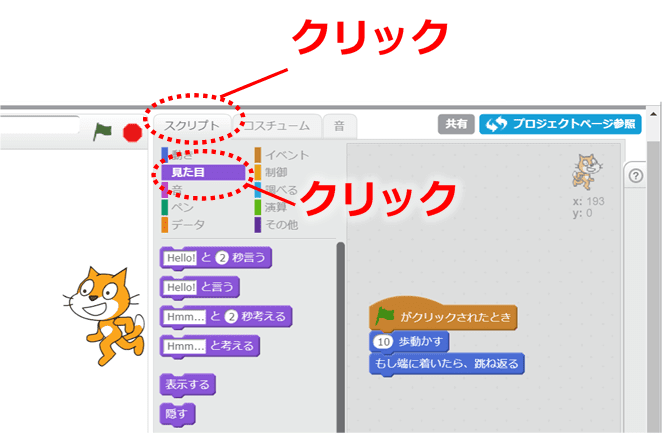
[1]ブロックパレットの上にある「コスチューム」タブをクリック。

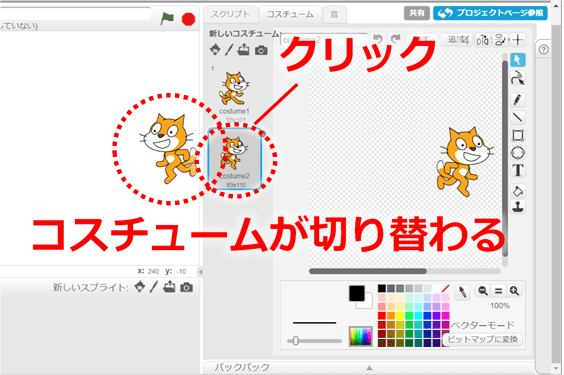
[2]Scratchキャットのスプライトには、2つのコスチュームが用意されています。現在は、上のコスチュームが選ばれています。下のコスチュームをクリックすると、ステージのScratchキャットのコスチュームも切り替わります。

[3]「スクリプト」タブをクリックして、ブロックパレットを元に戻し、カテゴリーから「見た目」をクリックします。

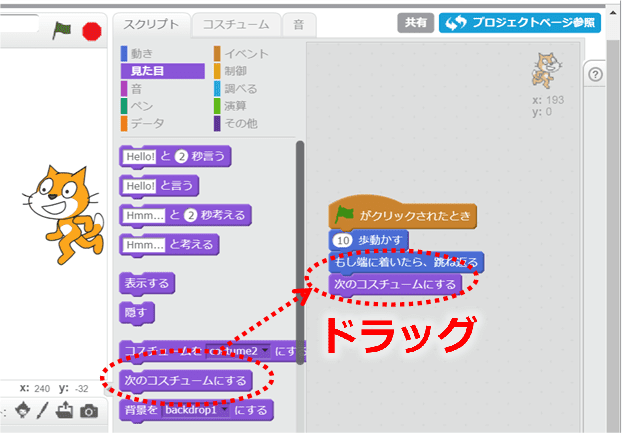
[4]「次のコスチュームにする」をドラッグして、「もし端に着いたら、跳ね返る」の下にはめ込みます。

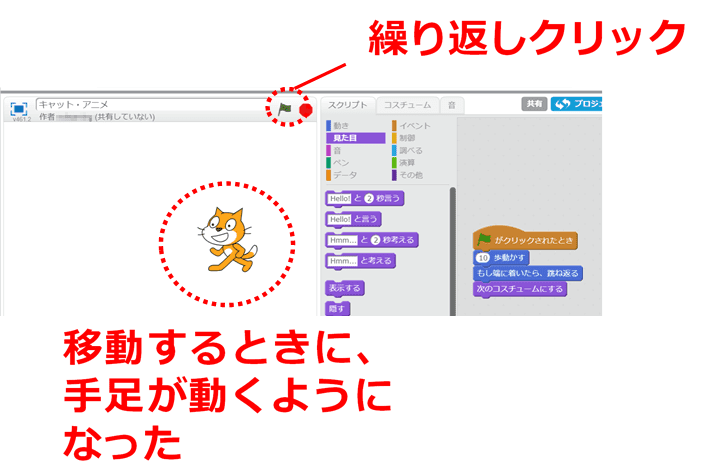
[5]緑の旗のマークを繰り返しクリックすると、移動するときにScratchキャットの手足が動きます。

自動的に何度も繰り返す
命令を繰り返すためのブロックを使って、一度緑の旗のマークをクリックすれば、そのまま動き続けるようにしましょう。
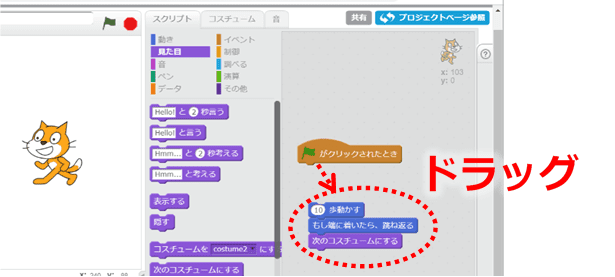
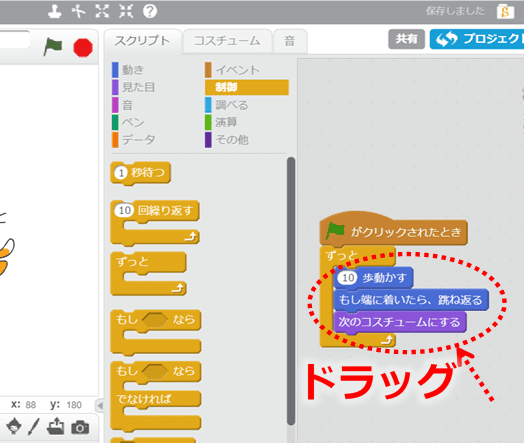
[1]「10歩動かす」をドラッグして、「(緑の旗のマーク)がクリックされたとき」から外します。

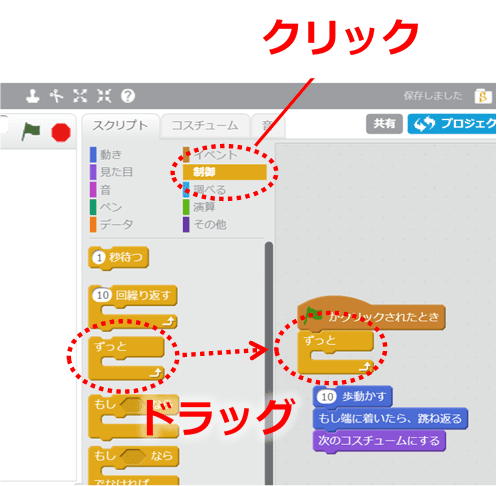
[2]カテゴリーの「制御」をクリックし、「ずっと」のブロックをドラッグして、「(緑の旗のマーク)がクリックされたとき」の下にはめ込みます。

[3]「10歩動かす」をドラッグして、「ずっと」の中に、はめ込みます。

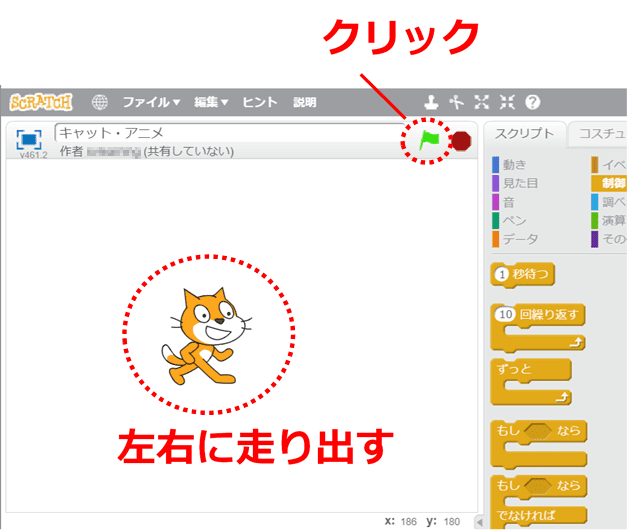
[4]緑の旗のマークをクリックすると、Scratchキャットが走り出し、端までくると、向きを変えて走り続けます 。

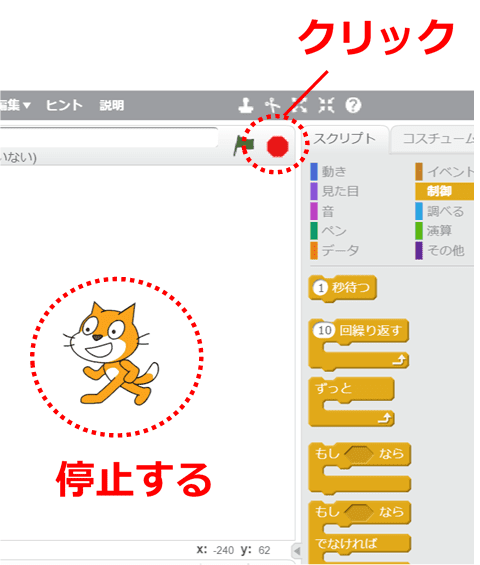
[5]赤い●ボタンをクリックすると、アニメーションが停止します。

作品を保存しよう
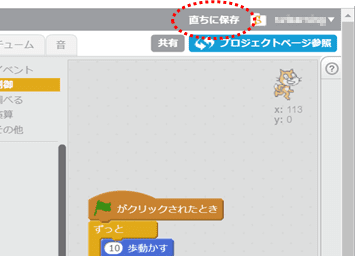
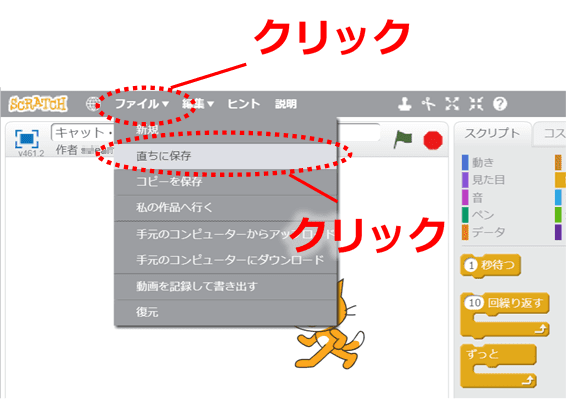
作品は、インターネット上に保存されます。自動保存機能で、つくっている途中でも保存されますが、まだ保存されていない場合は、右上に「直ちに保存」と表示されているので「ファイル」をクリックし、「直ちに保存」をクリックします。


右上の「直ちに保存」の文字をクリックしても、保存できます。
保存した作品を見てみよう
保存した作品はインターネット上の「私の作品」に保存されます。「私の作品」から、先ほど保存した作品を開きましょう。
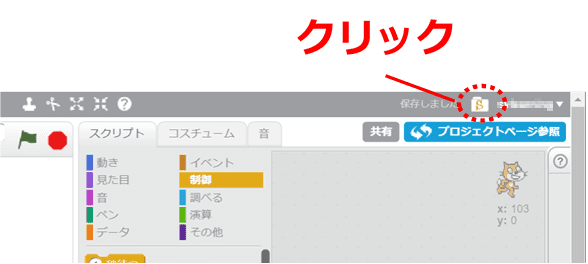
[1]画面右上の「S」をクリックします。

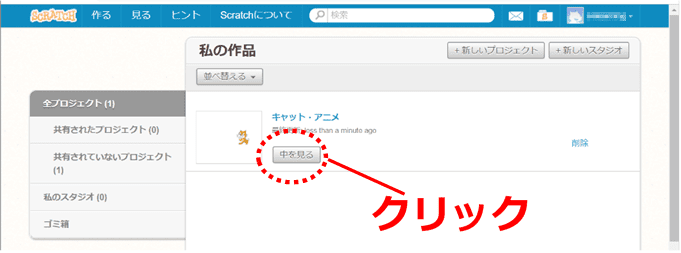
[2]「私の作品」に保存されている作品の一覧が表示されます。「中を見る」をクリックすると、「キャット・アニメ」が開きます。

今回は、Scratchキャットを動かすアニメーションをつくってみました。Scratchでのプログラミングがどんなものかなんとなくわかったでしょうか。
次回はゲームづくりに挑戦してみましょう。Scratchキャットをもっとアチコチに動かして、もぐらたたきのようなゲームをつくります。おたのしみに。
