
この連載では、Scratchを使って、ゲームをつくりながら、プログラミングを楽しんでもらいたい!と考えています。しかも子どもだけでなく、大人も一緒に!第3回ではついに簡単なゲームをつくってみます。
インタラクティブとは?
みなさん、「インタラクティブ」という言葉を知っていますか?「双方向」とか「対話的」といった意味で、ユーザーがコンピューターの画面を見ながら、対話するように操作するような形態を言います。
前回「始めの10歩」で作成した「キャット・アニメ」は、ただ見せるだけの一方通行のアニメーションでした。しかしゲームは、インタラクティブでなくてはいけません。
今回は、「マウスが押されたとき」のイベントを利用して、もぐらたたきのようなゲームをつくります。
新しい作品をつくる
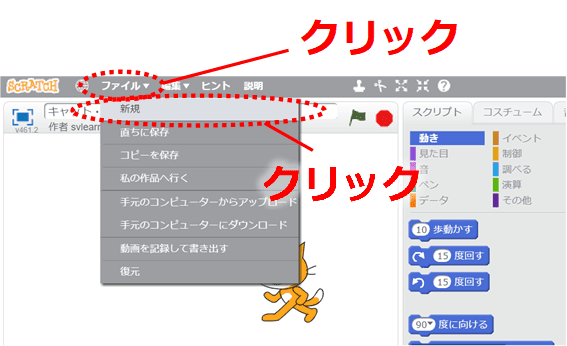
メニューの「ファイル」をクリックし「新規」をクリック。

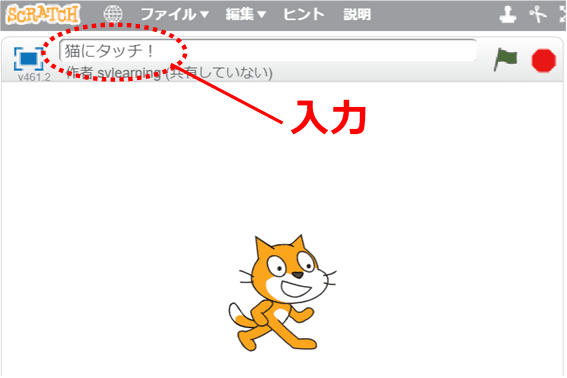
作品名のところに「猫にタッチ!」と入力します。

Scratchキャットをランダムに動かす
乱数で得られるx座標、y座標を利用して、猫を動かします。乱数とはサイコロのようになにが出るかわからない数のことです。乱数を使うことで、予測できない動きになります。
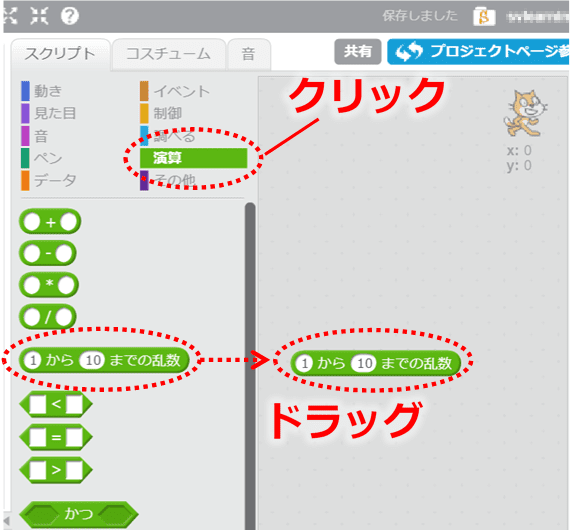
まずはカテゴリーの「演算」をクリックし、「1から10までの乱数」をスクリプトエリアにドラッグ。

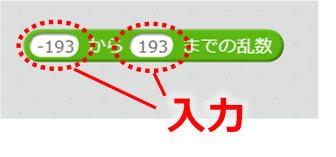
「1」と「10」の数字を、それぞれ「-193」と「193」に書き換えます。

もう1個「1から10までの乱数」をもってきて、同様に「-125」と「125」に変更します。

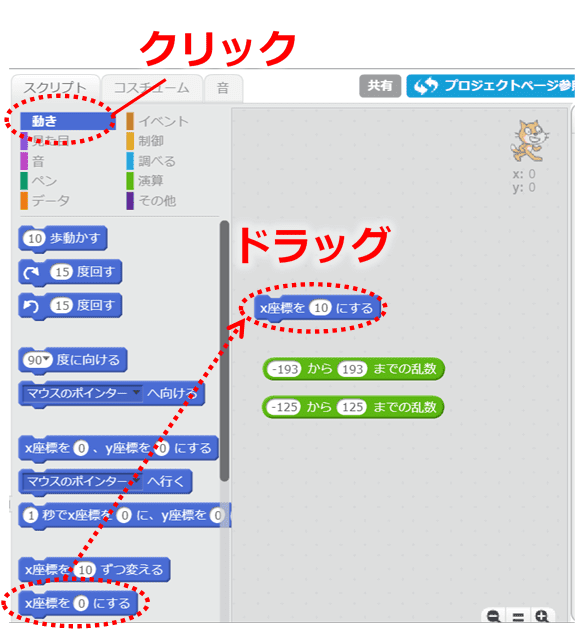
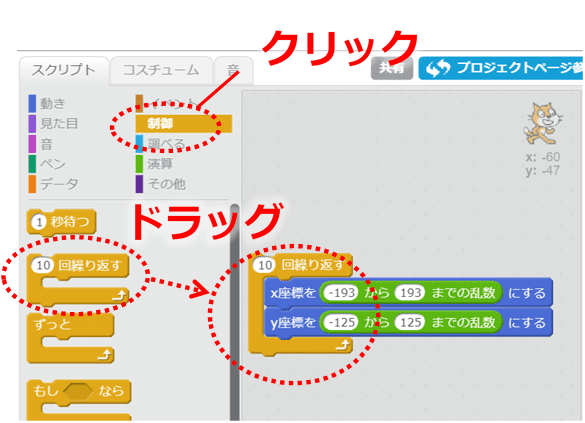
カテゴリーの「動き」をクリックし、「x座標を0にする」をスクリプトエリアにドラッグ。

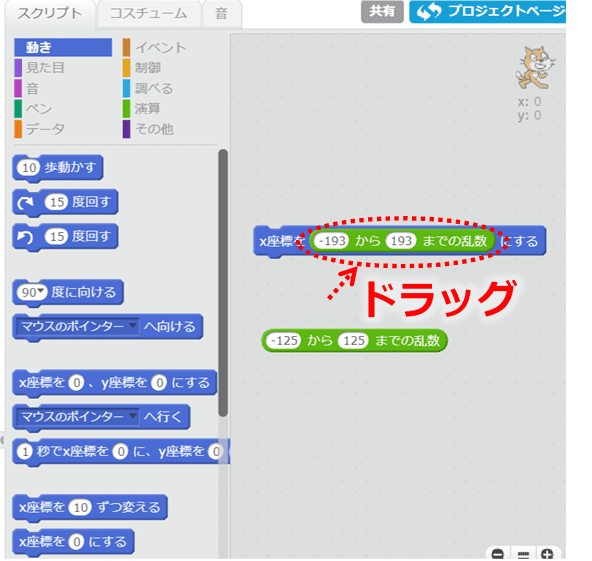
「-193から193までの乱数」をドラッグして、「0」のところにはめ込みます。

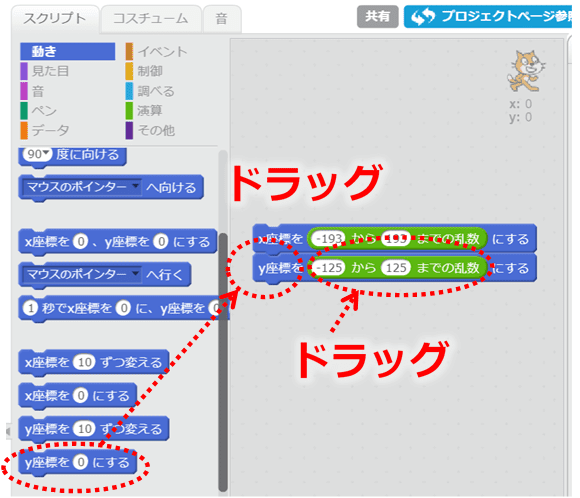
「y座標を0にする」を「x座標を…にする」の下にドラッグし、「-125から125までの乱数」をドラッグして、「0」のところにはめ込みます。

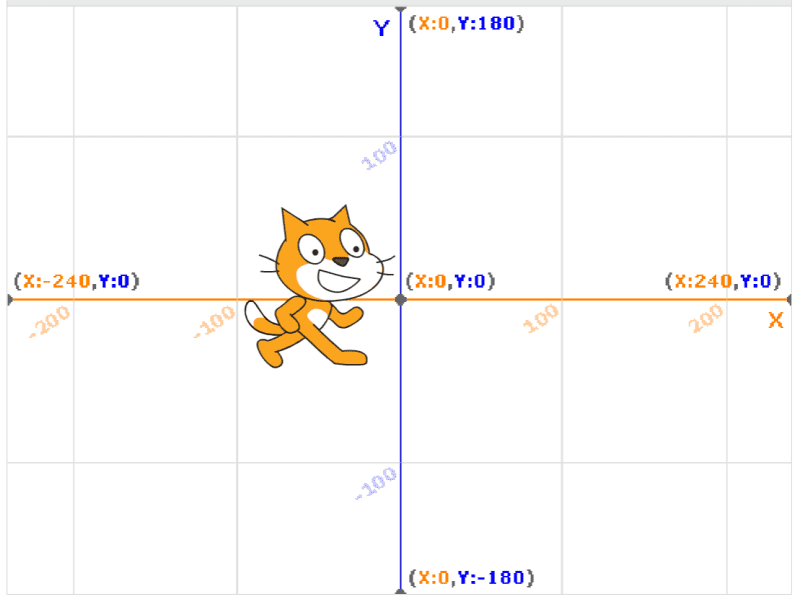
※ステージは、x座標が-240〜240でy座標が-180〜180です。その数値で乱数を発生させると、スプライトがはみ出してしまうので、スプライトの幅と高さの半分をそれぞれ足したり引いたりして調整した数値を使っています。ちなみに、x座標は右方向がプラス、y座標は上方向がプラスです。

決めた回数だけ繰り返す
ランダムな場所に猫を動かす処理を、30回繰り返すようにします。まずはカテゴリーの「制御」をクリックし、「10回繰り返す」をドラッグして「x座標を…にする」と「y座標を…にする」のブロックにはめ込みます。

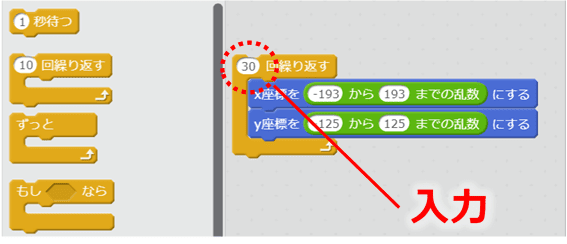
「10」を「30」に変更します。

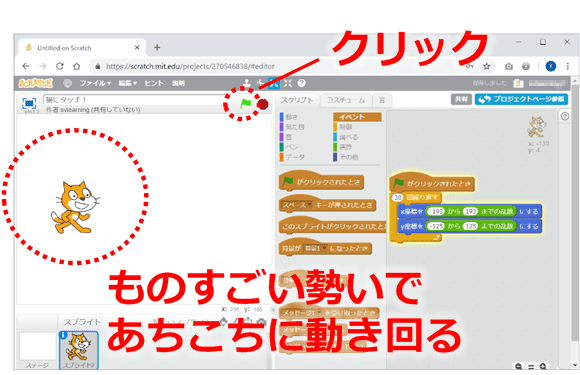
カテゴリーの「イベント」をクリックし、「(緑の旗のマーク)がクリックされたとき」をドラッグして、「30回繰り返す」の上にはめ込みます。

緑の旗のマークをクリックすると、Scratchキャットがステージ内をあちこち動き回り出して、30回動くと止まります。それにしても、ものすごい勢いです。

Scratchキャットをゆっくり動かす
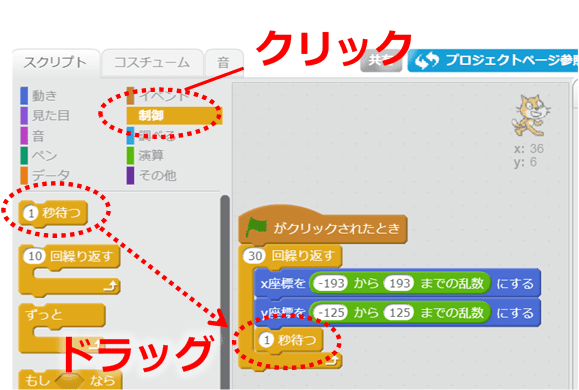
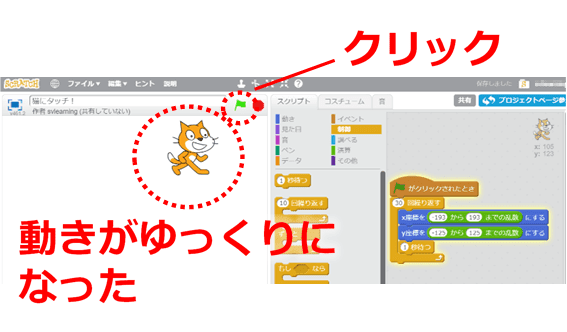
Scratchキャットが動く間隔を少しゆっくりにしましょう。カテゴリーの「制御」をクリックし、「1秒待つ」をドラッグして、「y座標を…にする」の下にはめ込みます。

緑の旗のマークをクリックして確認すると、Scratchキャットの動きが少しゆっくりになります。

Scratchキャットをクリックすると鳴くようにしよう
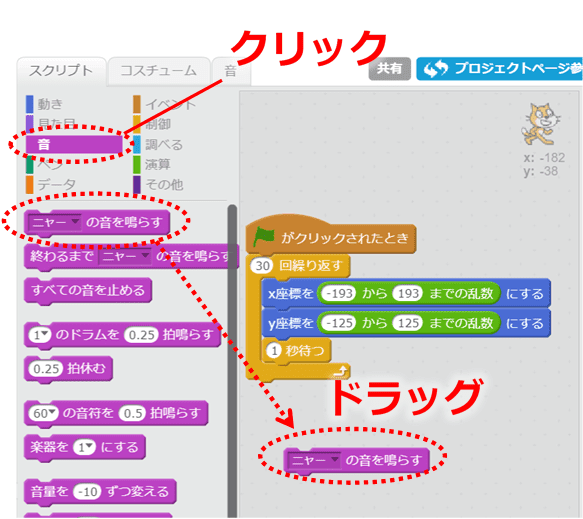
カテゴリーの「音」をクリックし、「ニャーの音を鳴らす」をスクリプトエリアにドラッグ。

※「ニャーの音を鳴らす」ではなく、「meowの音を鳴らす」と表示されることもあります。
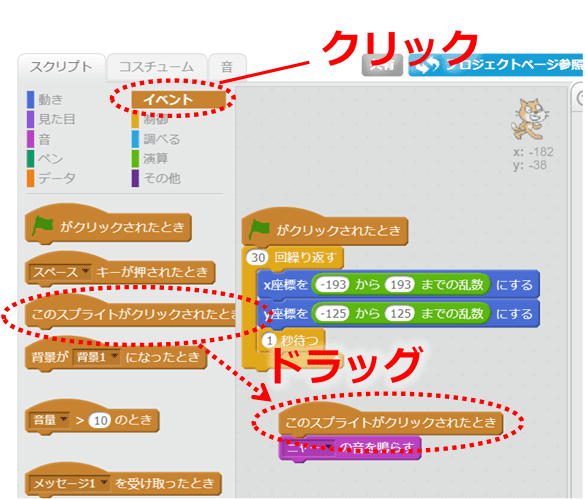
カテゴリーの「イベント」をクリックし、「このスプライトがクリックされたとき」を「ニャーの音を鳴らす」の上にはめ込みます。

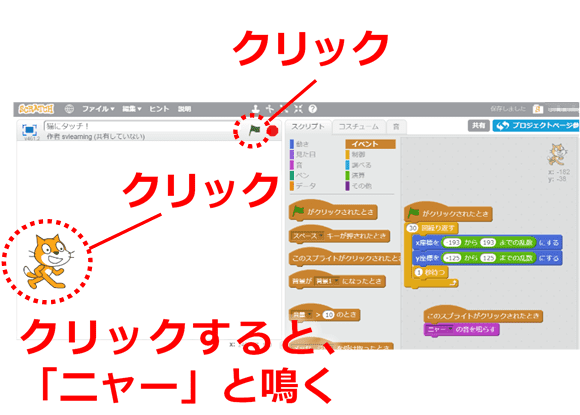
緑の旗のマークをクリックするとScratchキャットが動き出すので、追いかけてクリックしてみましょう。うまくクリックできると「ニャー」と鳴きます。

ここまでで、インタラクティブなゲームをつくることができました。次回は点数が出るようにしていきましょう。
Scratchでなにかつくってみよう:親子で楽しもう!Scratchプログラミング - VaLEd.press(バレッドプレス)
Scratchってなんだろう?:親子で楽しもう!Scratchプログラミング - VaLEd.press(バレッドプレス)
