
この連載では、Scratchを使って、ゲームをつくりながらプログラミングを楽しんでもらいたい!と考えています。しかも子どもだけでなく、大人も一緒に。第7回は「カードの絵」をシャッフル!「カードの絵」に入っているコスチューム番号の順番をランダムに並べ替えます。
入れ替えに必要な変数をつくろう
並べ替えは、1番の「カードの絵」から順番に、乱数で出た「カードの絵」と入れ替えるという手法を使います。
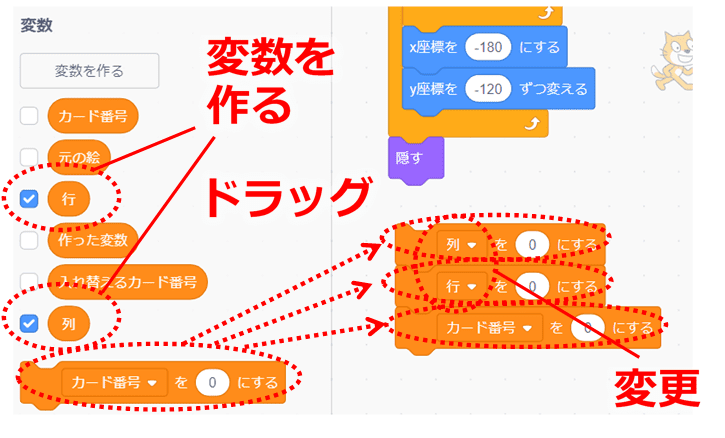
まず乱数で出たカード番号を取っておくために、変数「入れ替えるカード番号」をつくりましょう。
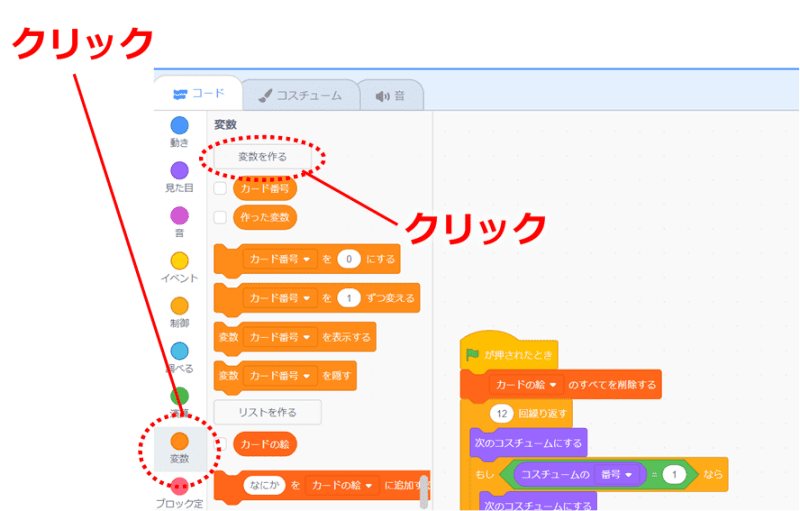
「変数」から「変数をつくる」をクリック。

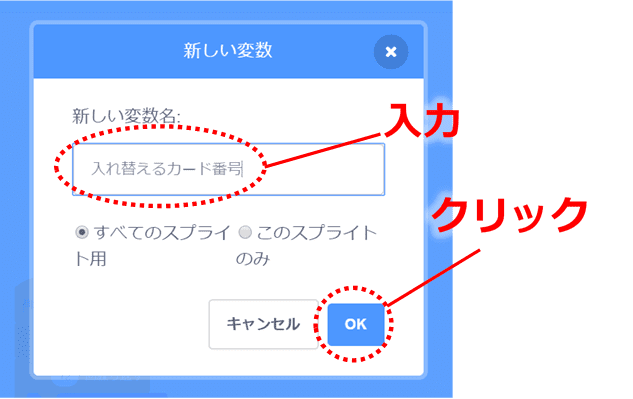
「新しい変数名:」に、「入れ替えるカード番号」と入力し「OK」をクリック。

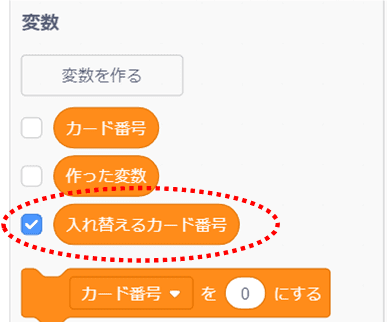
変数「入れ替えるカード番号」ができます。

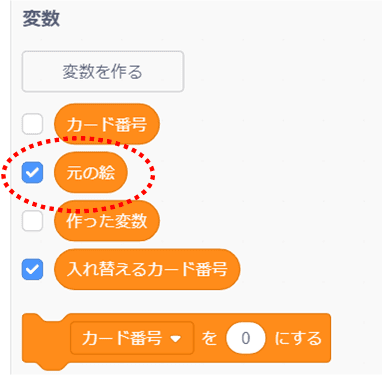
同様に、変数「元の絵」を用意しましょう。「元の絵」は、カードを入れ替えるときに、元の絵の値を取っておくための変数です。

入れ替えのためのテクニック
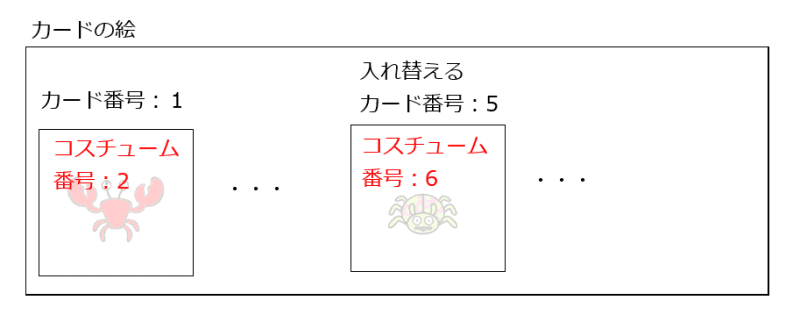
「カードの絵」の値を入れ替えるときには、ちょっとテクニックが必要です。たとえば1番と5番を入れ替えるとします。

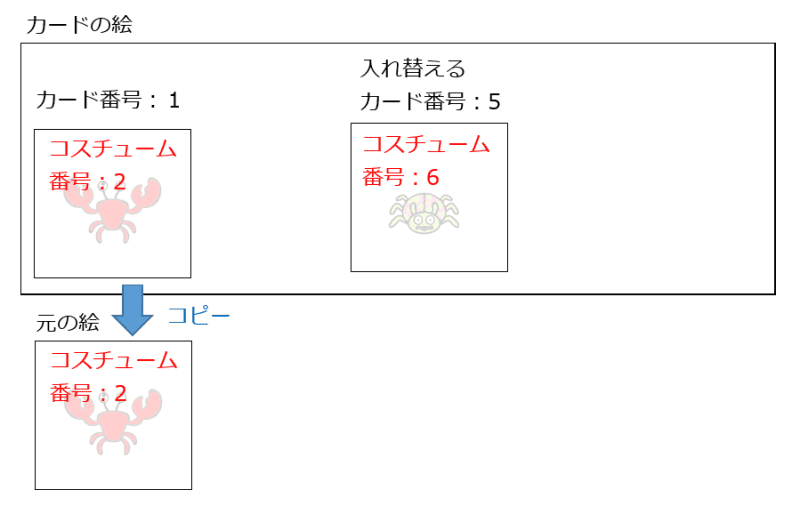
【ステップ1】1番の「カードの絵」を「元の値」にコピー

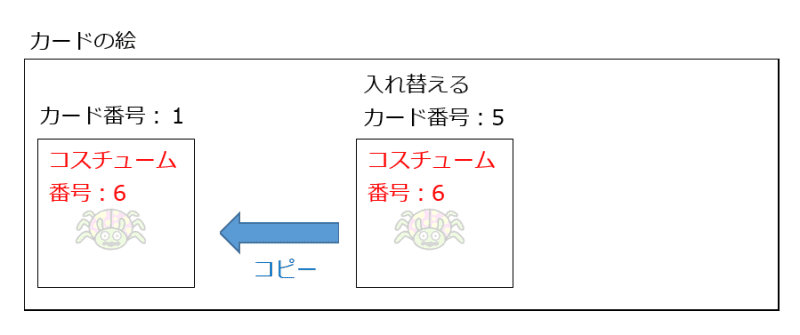
【ステップ2】5番の「カードの絵」を1番の「カードの絵」にコピー

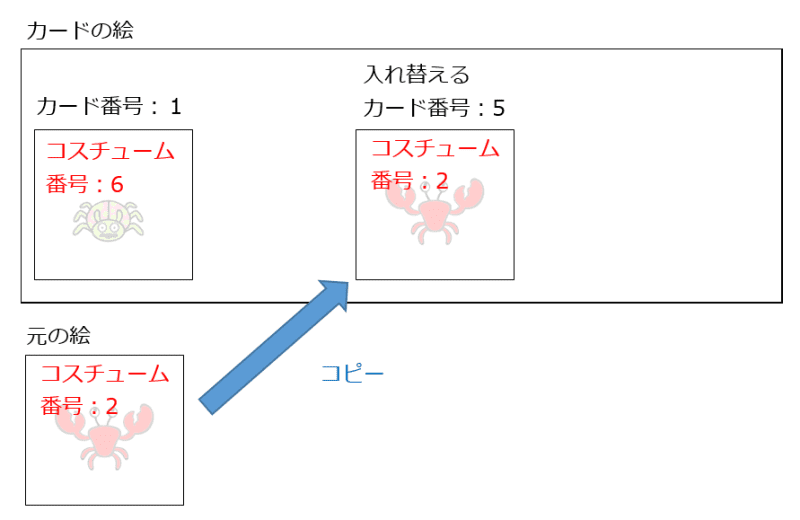
【ステップ3】「元の値」を5番の「カードの絵」にコピー

こうして手順を追っていくと、どんなふうにブロックを組めばいいのかわかってきます。なぜ「元の絵」の変数を用意したのか、わかりましたか?
元の絵を取っておかずに、ステップ2のコピーをやってしまうと、どちらも同じ値になってしまい、入れ替えができなくなってしまうからなんですね。では、今からブロックで組みましょう。
入れ替えるカードを指定する
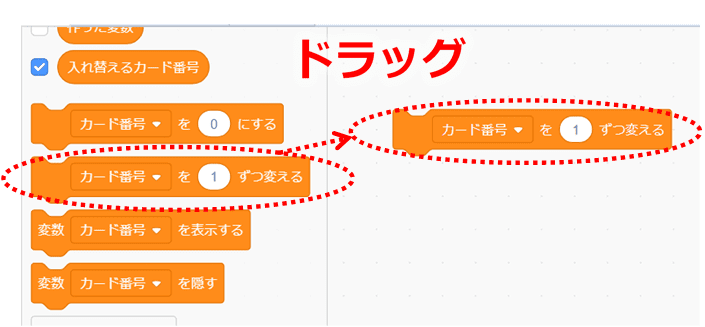
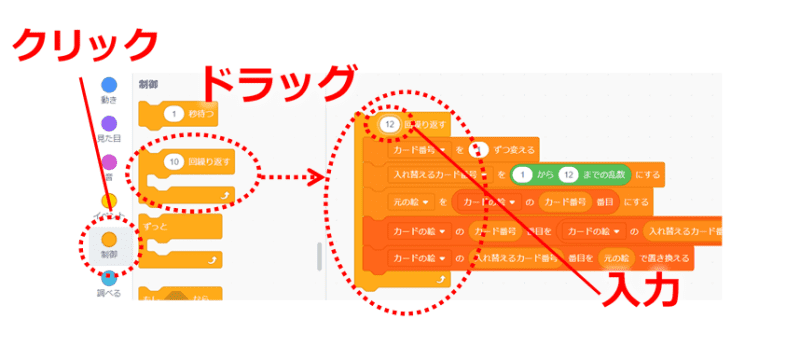
「カード番号を1ずつ変える」をスクリプトエリアにドラッグ。

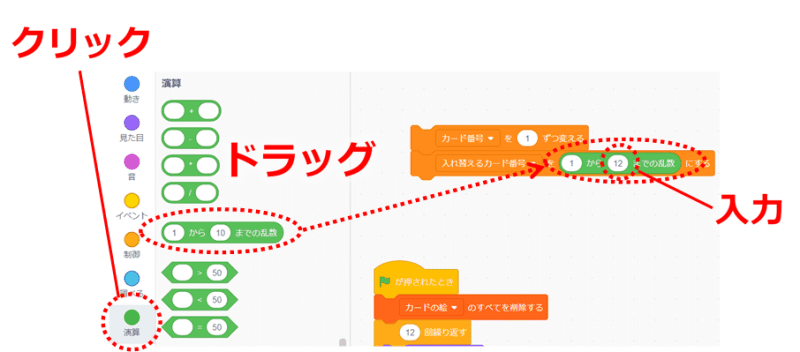
「カード番号を 0 にする」をその下にはめ込み、「カード番号」の文字の横にある▼の部分をクリック。「入れ替えるカード番号」に変更します。

「演算」の「1から 10 までの乱数」を「入れ替えるカード番号を 0 にする」の「0」のところにはめ込み、「10」を「12」にします。

入れ替えの【ステップ1】
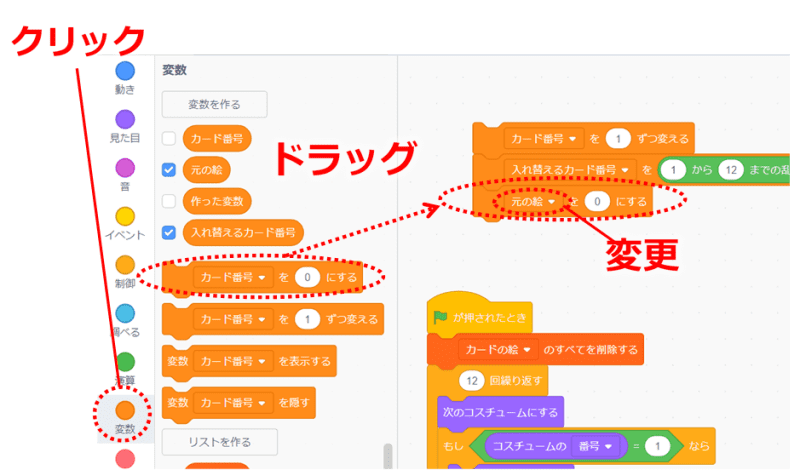
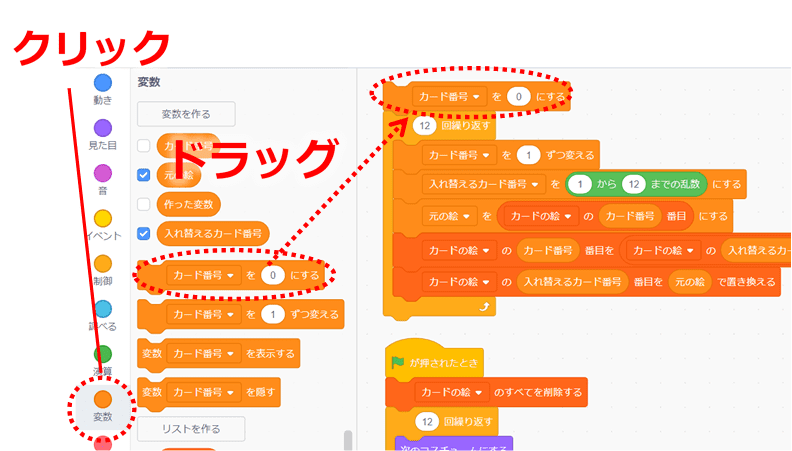
「変数」の「カード番号を 0 にする」をその下にはめ込み、「カード番号」を「元の絵」に変更します。

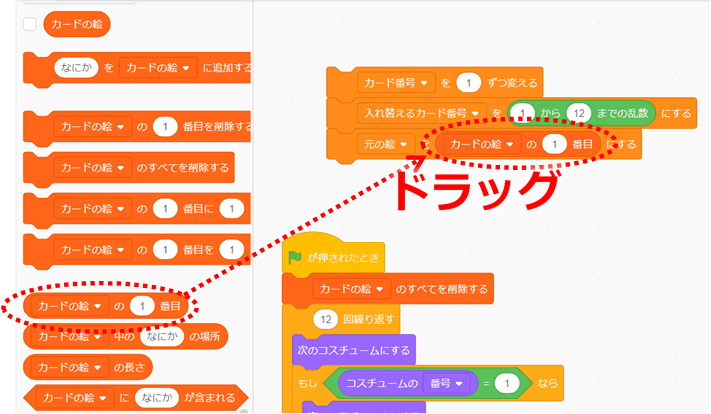
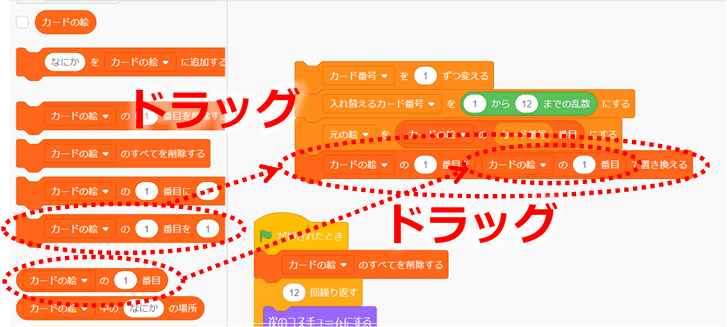
「カードの絵の 1 番目」を「元の絵を 0 にする」の「0」のところに、はめ込みます。

「カード番号」を「カードの絵の 1 番目」の「1」のところに、はめ込みます。

入れ替えの【ステップ2】
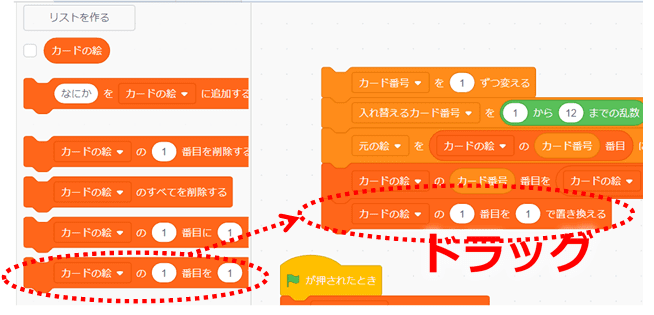
【ステップ1】でつくったブロックの下に、「カードの絵の 1 番目を 1 で置き換える」をはめ込み、右側の「1」を、「カードの絵の 1 番目」にします。

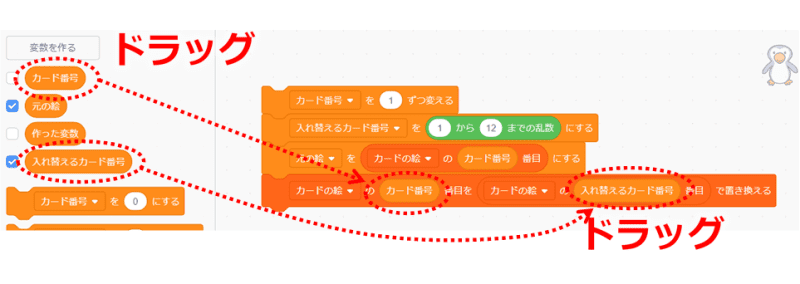
「カードの絵の 1 番目をカードの絵の 1 番目で置き換える」の左側の「1」を「カード番号」、右側の「1」を「入れ替えるカード番号」にします。

入れ替えの【ステップ3】
【ステップ1】でつくったブロックの下に、「カードの絵の 1 番目を 1 で置き換える」をはめ込みます。

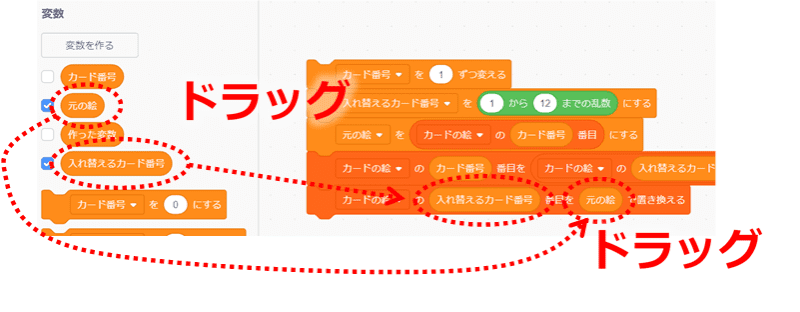
左側の「1」を「入れ替えるカード番号」、右側の「1」を「元の絵」にします。これで、入れ替えのブロックができました。

入れ替えを繰り返す
これをカードの枚数、つまり12回分繰り返すようにしましょう。「制御」の「10 回繰り返す」を入れ替えのブロックが中に入るようにもってきて、「10」を「12」に変えます。

「カード番号を0にする」を、その上にはめ込みます。

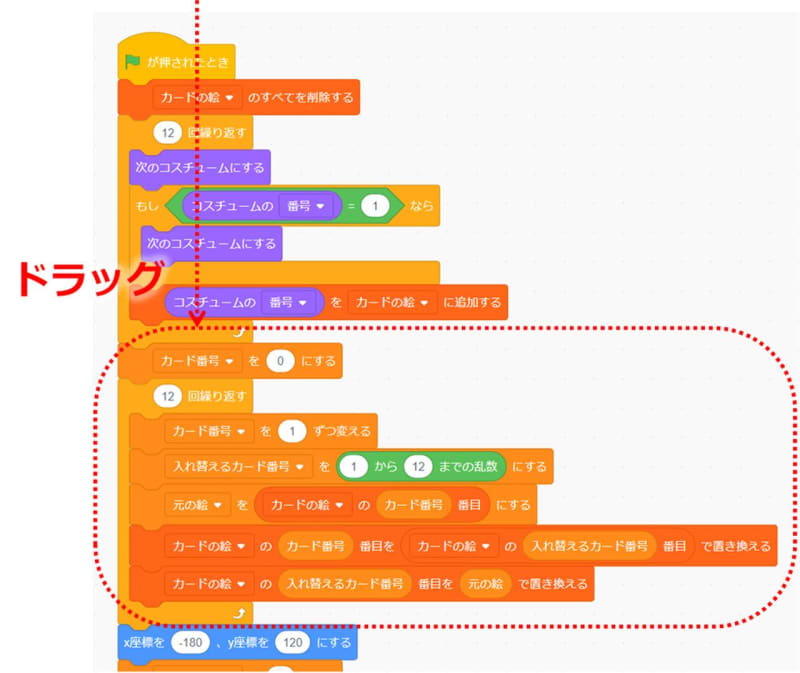
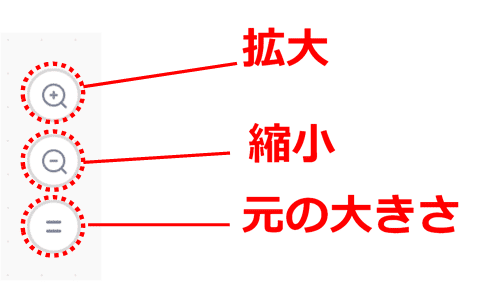
はめ込んだ「カード番号を0にする」をドラッグして、「12回繰り返す」のブロックと一緒に、「x座標を-180、y座標を120にする」の上にはめ込みます。スクリプトエリアの右下に表示されている虫メガネのマークをクリックして、表示の大きさを変えながら作業すると、やりやすいです。


シャッフルの確認
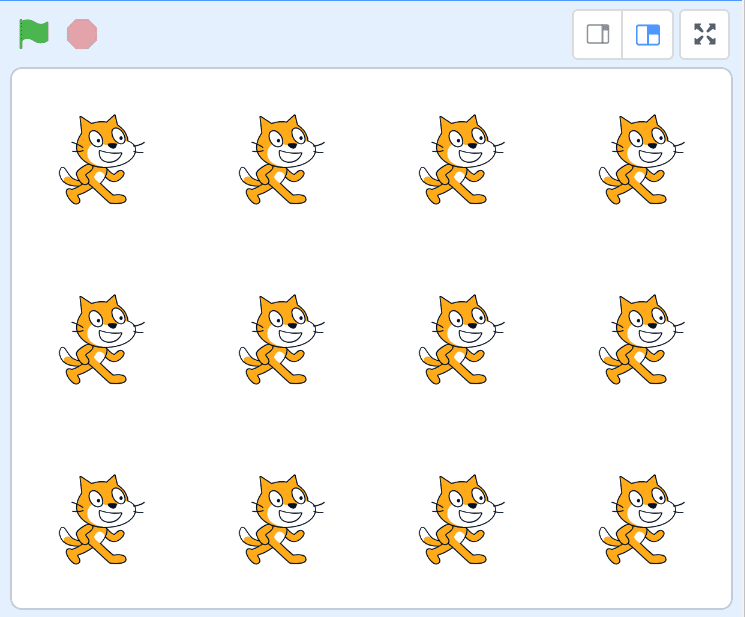
(緑の旗のマーク)をクリックして、実行してみましょう。カードの絵がランダムに入れ替わります。

カードをすべて裏にする
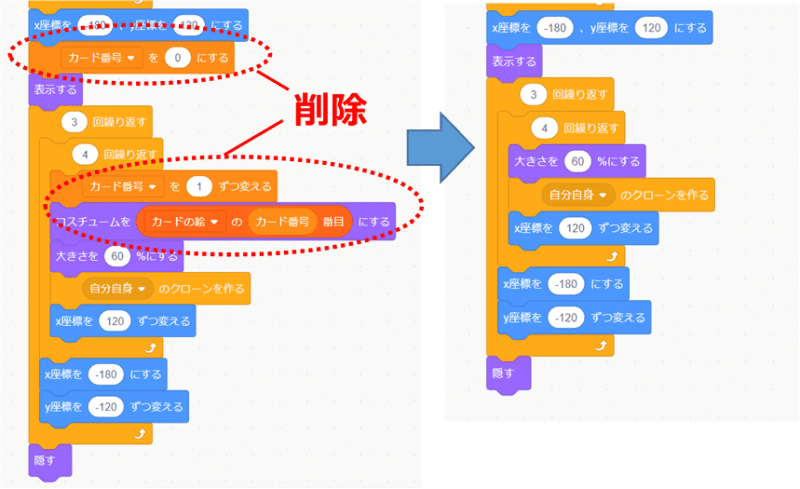
シャッフルの確認ができたところで、いったんカードをすべて、裏にしましょう。表示するのに、カードの絵を指定している部分を削除しましょう。

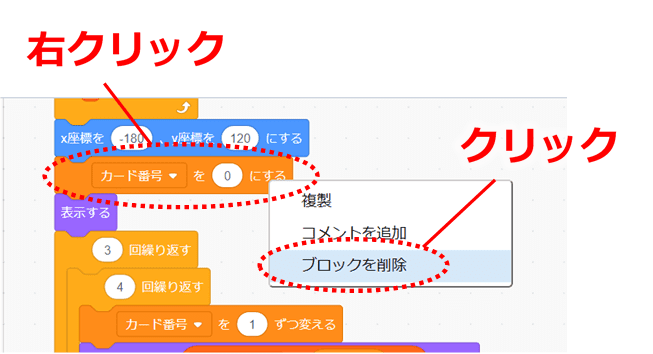
削除する場合は、削除したいブロックを右クリックし「ブロックの削除」をクリック。

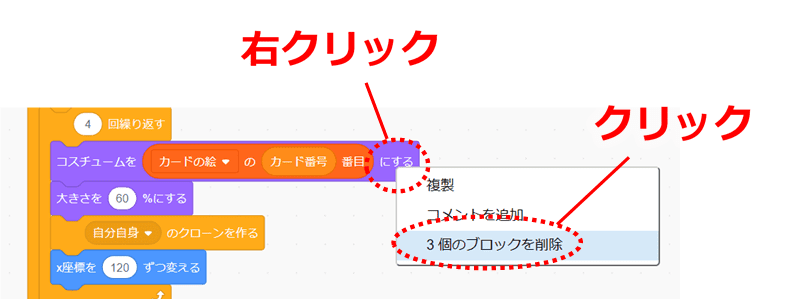
複数のブロックを組み合わせてつくったものは、一番外側のブロックを右クリック。組み合わせたブロックの個数を確認して、削除を選びます。

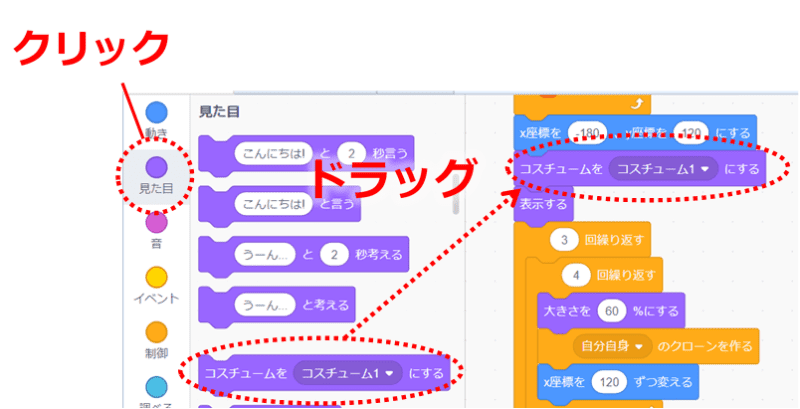
ブロックの削除ができたら、今度は、裏のカードが表示されるようにします。「見た目」の「コスチュームをコスチューム1にする」を「x座標を-180、y座標を120にする」の下にはめ込みます。

実行すると、すべて裏のカードになります。


改ページ----------------------------
カード番号の計算
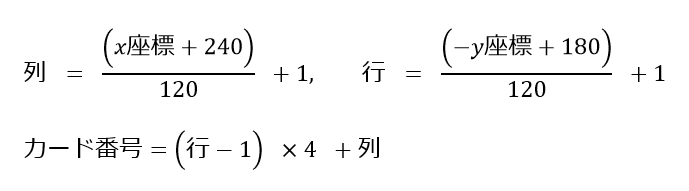
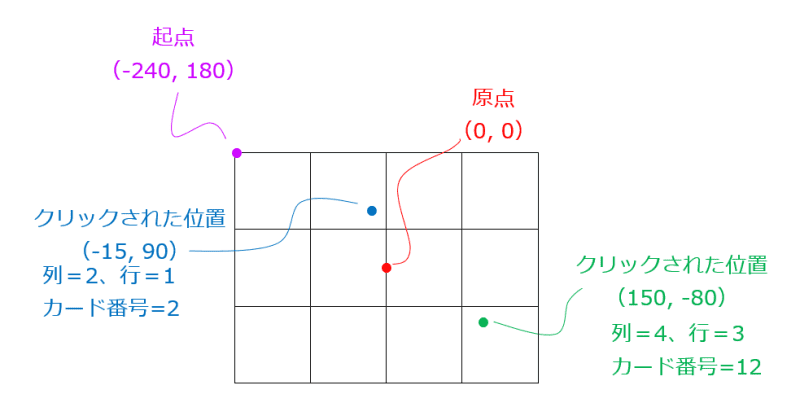
クリックされたら、カードを開くようにしましょう。クリックされたのがどのカード番号かは、次の式で計算します(この計算式がよくわからなかったら親に聞いてみましょう)。

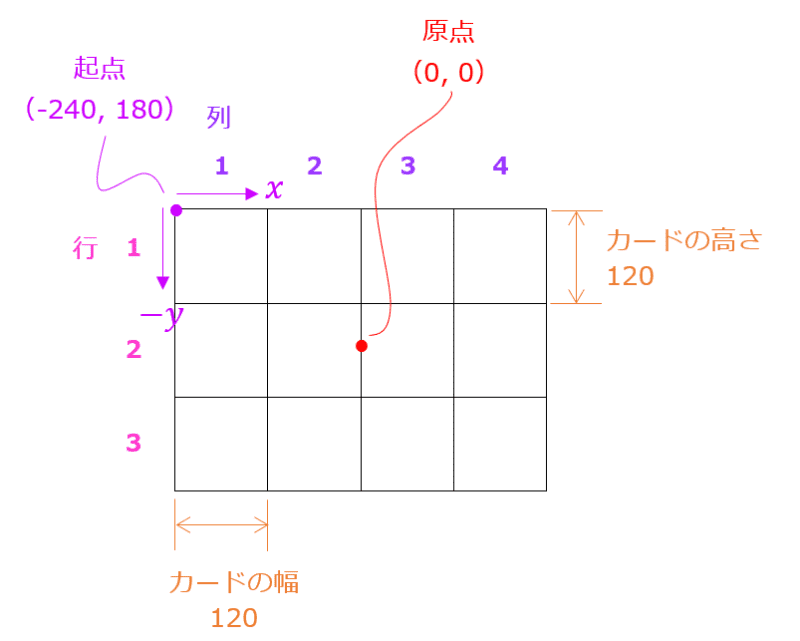
x座標、y座標はクリックされた位置です。x座標に240、y座標に180を足しているのは、原点ではなく、左上端の点を起点に考えたほうが計算しやすいからです(「x -(-240)」なので「x+ 240」、「- ( y - 180)」なので「-y + 180」になります)。
y座標にマイナスが付いているのは、下向きに行が増えているからです。120は列の幅、または行の高さです。

小数点以下の数字は切り捨てます。たとえば、(-15, 90)の位置がクリックされたら、カード番号は2、(150,-80)の位置がクリックされたら、カード番号は12なります。

カード番号がわかれば、その番号の「カードの絵」を表示すればいいわけです。計算用に「列」と「行」の変数をつくり、「カード番号を0にする」のブロックを3つつなげて、上2つのブロックは「列」「行」に変えます。

列の計算式を組む
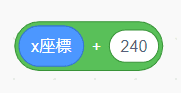
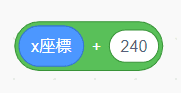
「演算」の「… + …」をスクリプトエリアにドラッグし、左側に「動き」の「x座標」をはめ込み、右側は「240」と入力。

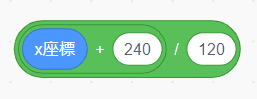
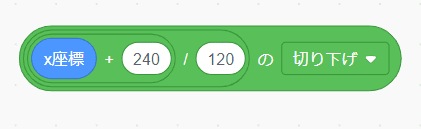
「演算」の「… / …」の左側に「x座標+240」のブロックをはめ込み、右側は「120」にします。

「演算」の「…の絶対値」をスクリプトエリアにドラッグし、「絶対値」を「切り下げ」に変更。

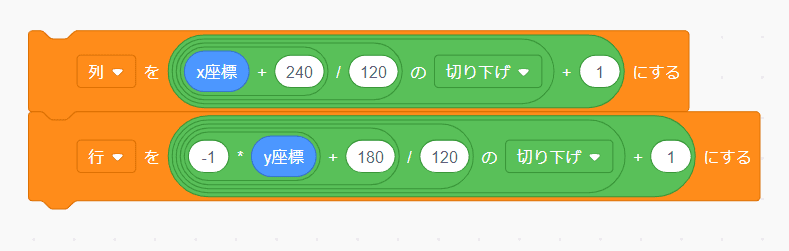
「(x座標+240)/120」のブロックをはめ込みます。

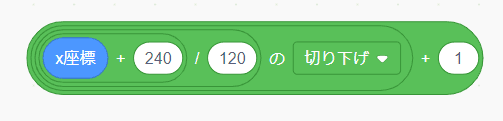
「演算」の「… + …」の左側に、「((x座標+240)/120)の切り下げ」のブロックを、はめ込み、右側は「1」にします。

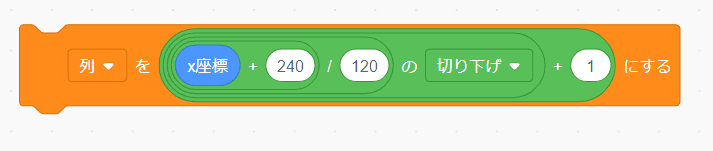
「変数」の「カード番号を 0 にする」の「カード番号」を「列」に変更し、「0」のところに、「(((x座標+240)/120)の切り下げ)+1」をはめ込みます。

行の計算式を組む
y座標にマイナスを付けるためには-1を掛けます。

あとは、列の計算式と同様にブロックを組んで行きます。列の計算では、「240」だったところが「180」になっているので、お間違いなく。

カード番号の計算式を組む
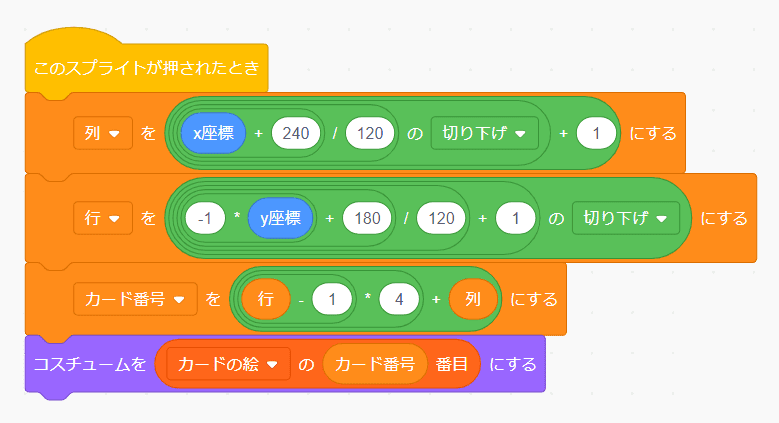
カード番号は変数の「列」と「行」を使って、「((行-1)*4)+列」となるように組んで行きます。

それを、「カード番号を 0 にする」の「0」のところにはめ込みます。

カードを開く
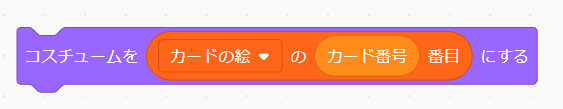
「カード番号」の計算が出来たら、その番号の「カードの絵」を表示しましょう。「見た目」の「コスチュームを コスチューム1 にする」の「コスチューム1」のところに、「変数」から、「カードの絵の1番目」をドラッグして、はめ込み、「1」のところを「カード番号」にします。

これらのブロックの先頭に、「イベント」の「このスプライトが押されたとき」をはめ込みます。

これで、クリックされたカードが開くようになりました。

しかし、2枚以上開いてしまいますし、開いたカードをまた裏に戻すこともできません。次回はそのあたりをつくっていきましょう。

