
神経衰弱もいよいよ完成です!開いたカードの絵をチェックして、同じだったら開いたままにして、次のカードを開けるようにしましょう。そして完成に向かってGo!
これまでの【親子で楽しもう!Scratchプログラミング】はこちら
1枚目のカードを覚えておく
前回は、クリックして開けるカードを2枚までにして、2枚開いたら、表にしたカードをクリックして裏に戻せるようにしました。今回は、開いたカードの絵をチェックして、同じだったら開いたままにして、次のカードを開けるようにします。
2枚目を開いたときに、1枚目の絵と比較をするために、1枚目の絵を覚えておく必要があります。
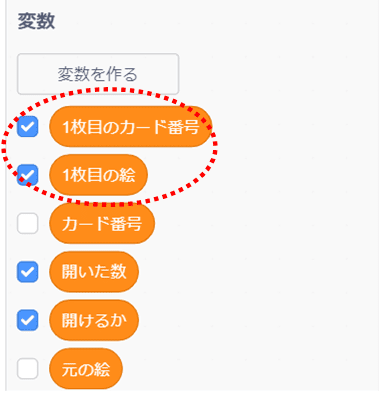
そのための変数「1枚目の絵」を用意しましょう。「変数」から、「変数を作る」をクリックし、「1枚目の絵」と「1枚目のカード番号」をつくります。

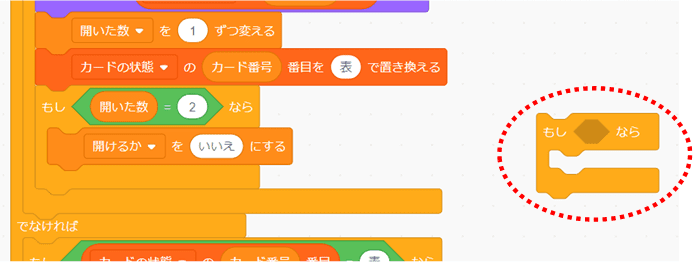
1枚目かどうか判別するために、「制御」の「もし…なら」ブロックを用意。

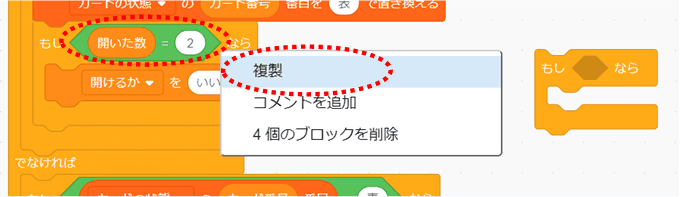
「開いた数」を使って判別しているブロックをコピーしましょう。「もし 開いた数 = 2 なら」から、「開いた数 = 2」をコピー。

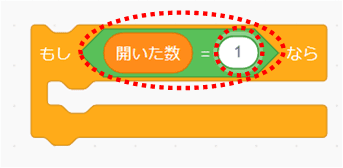
コピーしたブロックを用意した「もし…なら」に、ハメ込んで、「2」のところを、「1」に変えます。

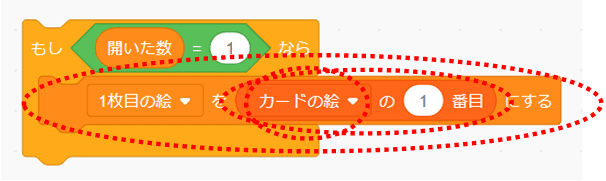
「変数」から「1枚目のカード番号を 0 にする」を「もし 開いた数 = 1 なら」の中にハメ込んで、「1枚目のカード番号」を「1枚目の絵に変更」し、「0」のところに、リストの「カードの絵の 1 番目」に。

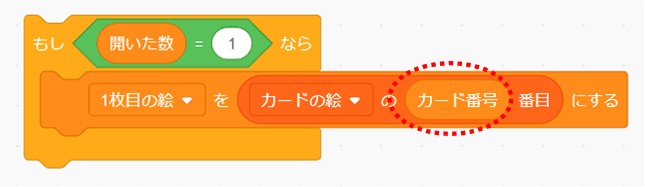
「カードの絵の 1 番目」の「1」を「カード番号」に。

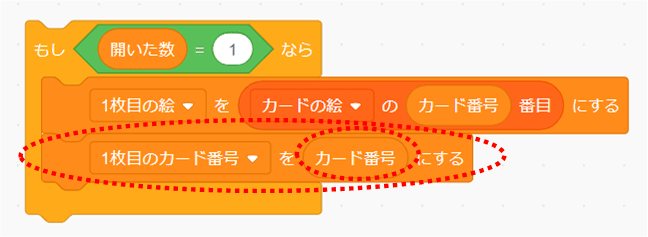
もう1つ、「1枚目のカード番号を 0 にする」を用意して、「0」を「カード番号」に。

これを「もし 開いた数 = 2 なら」の上に、ハメ込みます。いったん「もし 開いた数 = 2 なら」のブロックを外し、「もし 開いた数 = 1 なら」ならの下に、くっつけてからハメ直したほうが、うまくハマります。
絵のチェック
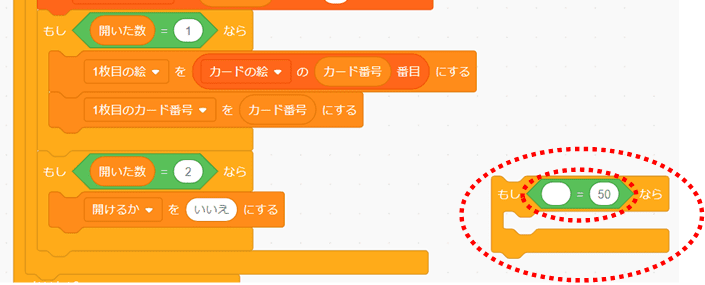
カードが2枚開いたら、絵をチェックするようにしましょう。「制御」の「もし…なら」と、「演算」の「… = 50」のブロックを用意。

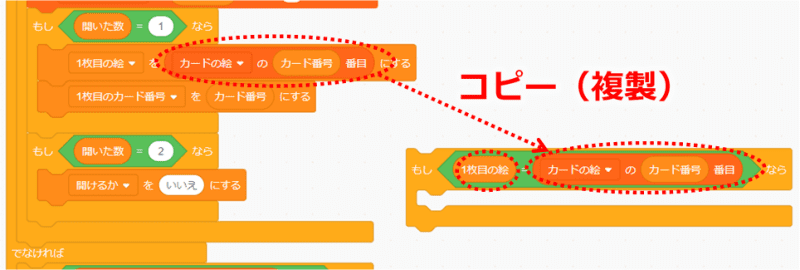
左側に、変数から「1枚目の絵」をハメ込み、右側の「50」のところには、「カードの絵のカード番号番目」をコピーして、ハメ込みます。

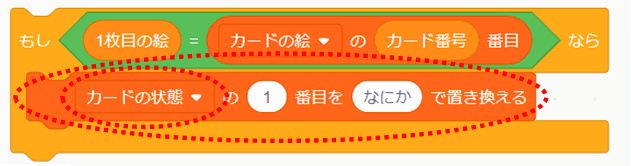
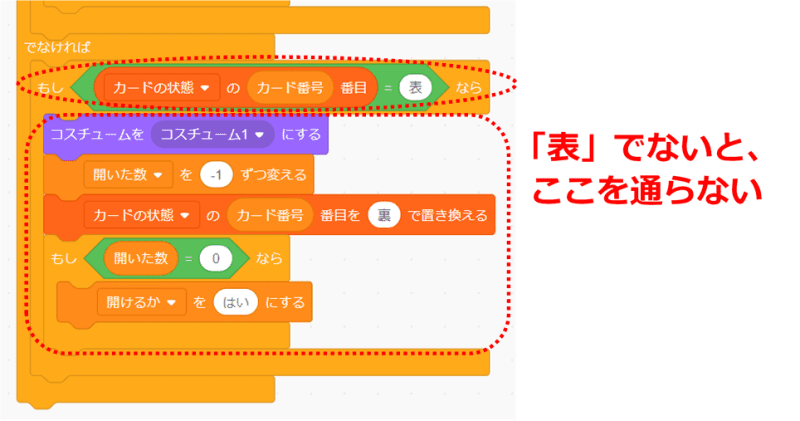
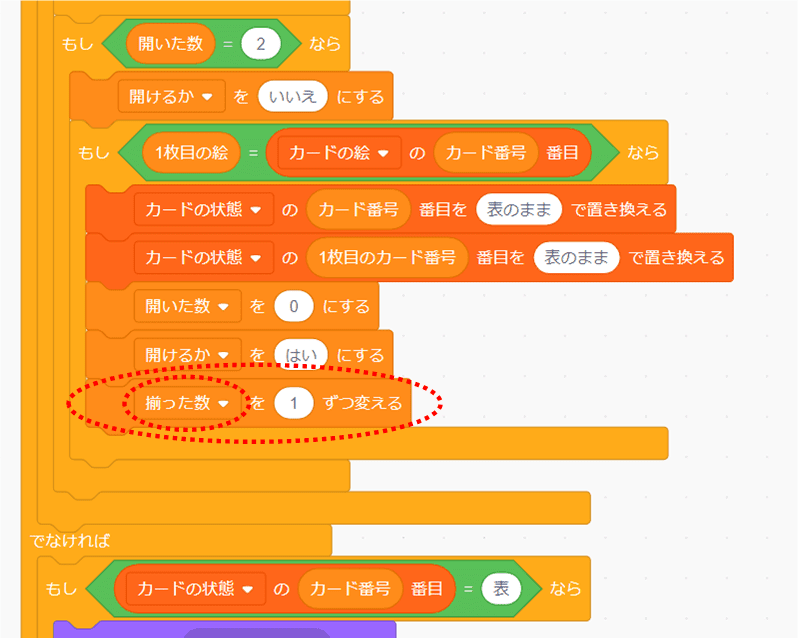
リストの「カードの絵の 1 番目を なにか で置き換える」を「もし 1枚目の絵 = カードの絵のカード番号番目 なら」の中にハメ込み、「カードの絵」を「カードの状態」に変えます。

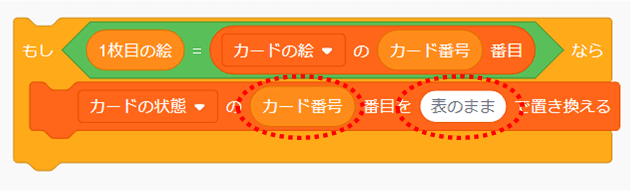
左側の「1」のところに、「カード番号」をハメ込み、右側の「なにか」は消して、「表のまま」と入力。

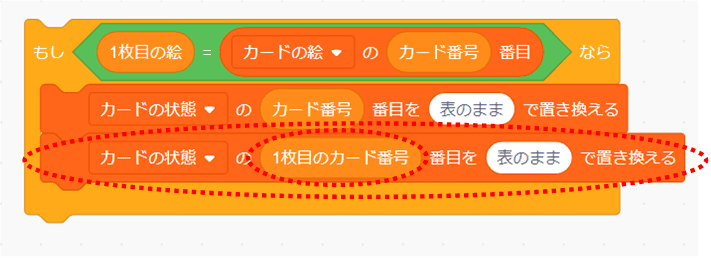
そのブロックをコピーして、「カード番号」を削除し、代りに1枚目のカード番号をハメ込みます。

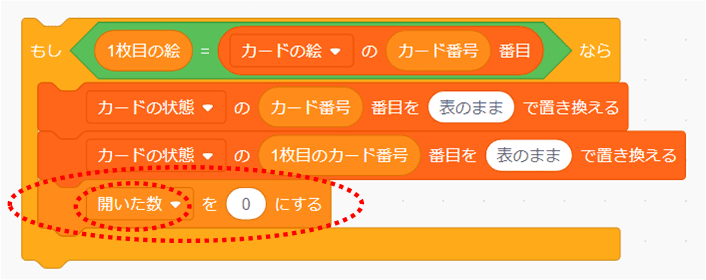
「1枚目のカード番号を 0 にする」をその下にハメ込み、「1枚目のカード番号」を「開いた数」に変えます。

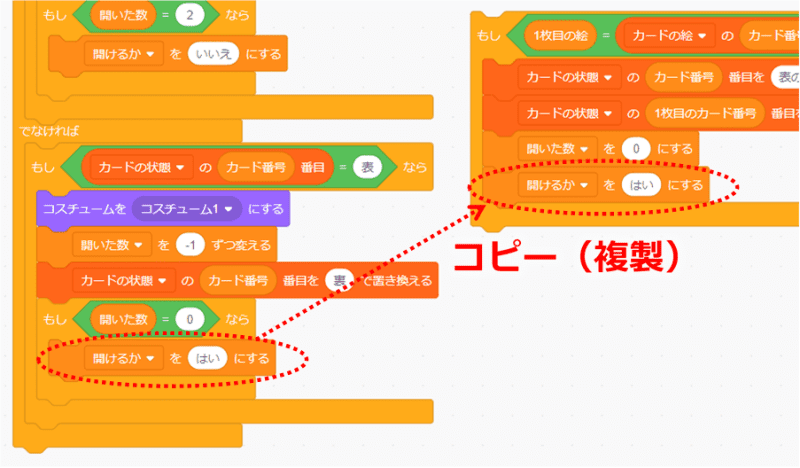
「開けるか を はい にする」のブロックをコピーして、その下に、ハメ込みます。

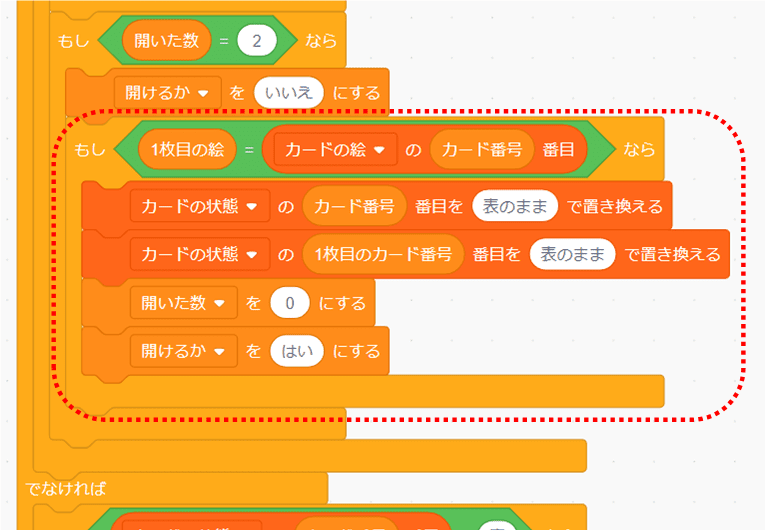
このブロックを「もし 開いた数 = 2 なら」の中の「開けるか を いいえ にする」の下にハメ込みます。

確認してみよう
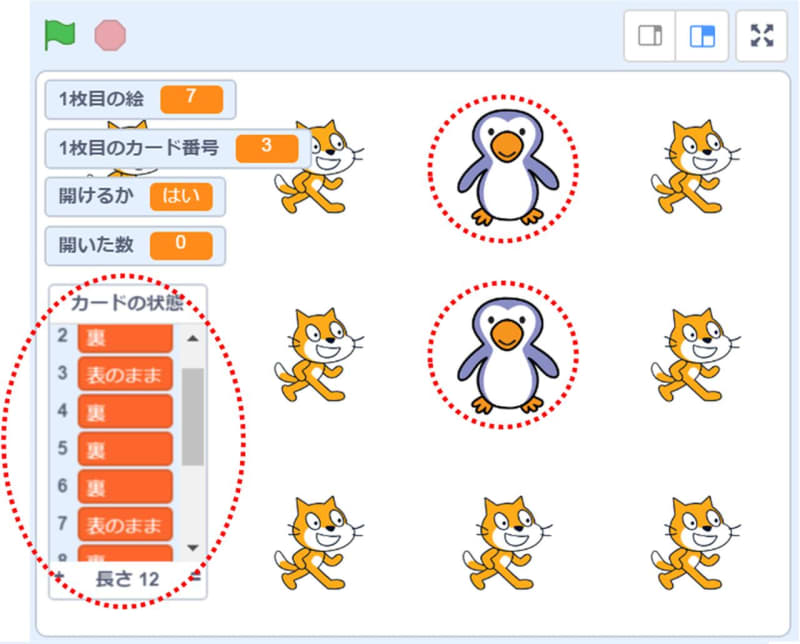
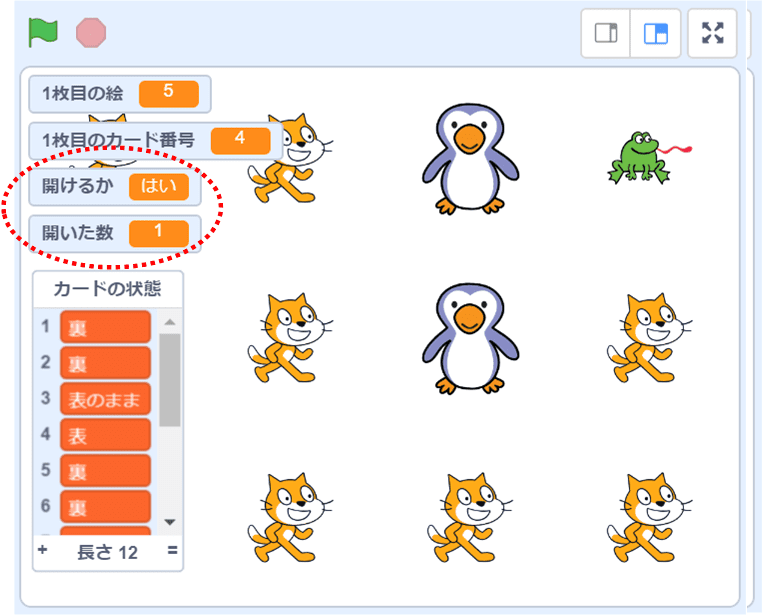
開いたカードの絵が同じだったら、開いたままになるか確認してみましょう。同じカードになるまで、何度か、開いたり裏に戻したりを繰り返してください。

この例では3番と7番が同じ絵でした。カードの状態を見ると、「カードの状態」は「表のまま」になっているのがわかります。こうなると、そのカードをクリックしても、もう裏にはなりません。裏にするには、カードの状態が「表」でなければならないからです。

「開けるか」は2枚揃うとまた「はい」に戻るので、続けて「他のカード」を開くことができます。

揃った数を数える
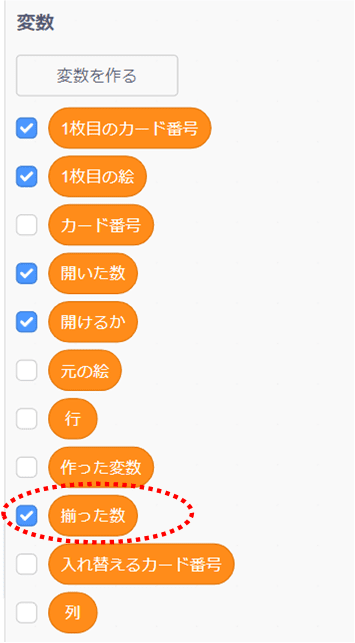
揃った数を数えて全部揃ったら、メッセージを出すようにしましょう。変数「揃った数」を用意します。

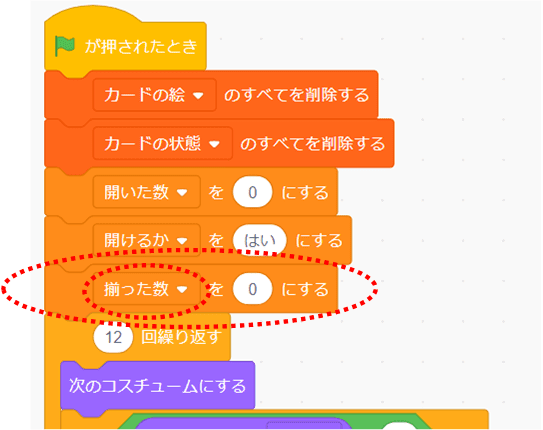
「揃った数」を初期化しましょう。「1枚目のカード番号を 0 にする」を「(緑の旗のマーク)が押されたとき」のイベントに対するブロックの「12回繰り返す」の前にハメ込み、「1枚目のカード番号」を「揃った数」に変えます。

「揃った数」をカウントするのは、2枚の絵が揃ったときです。「このスプライトが押されたとき」のイベントに対するブロックの「もし 1枚目の絵 = カードの絵のカード番号番目 なら」の中の「開けるかを はい にする」の後に、「1枚目のカード番号を 1 ずつ変える」をハメ込み、「1枚目のカード番号」を「揃った数」に変えます。

全部揃ったら、文字を出す
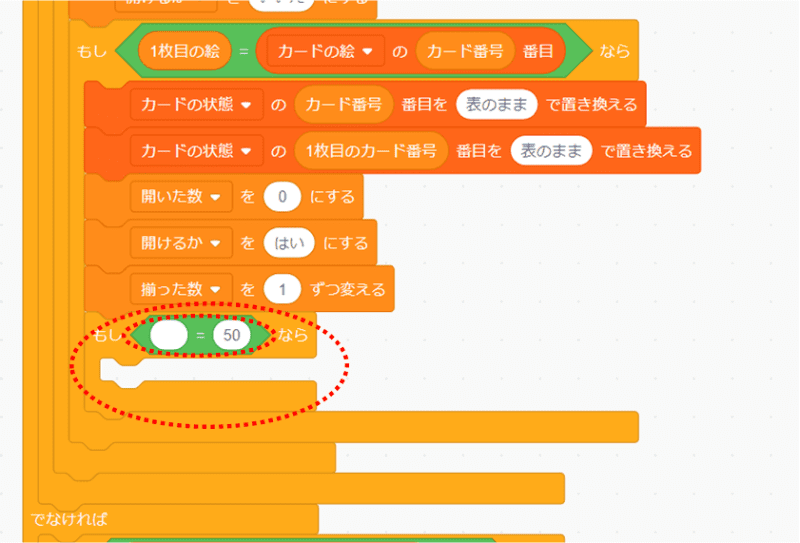
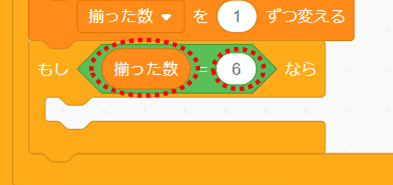
全部揃ったら、完成を知らせる文字を出すようにしましょう。全部揃ったかどうかは、表の絵が6種類なので、「揃った数」が6かどうかで判断します。「制御」の「もし…なら」を「揃った数を1ずつ変える」の後に、ハメ込み、空欄に「演算」の「… = 50」をハメ込みます。

「… = 50」の左側の空欄に、変数の「揃った数」をハメ込み、右側の「50」は、「6」にします。

文字を用意する
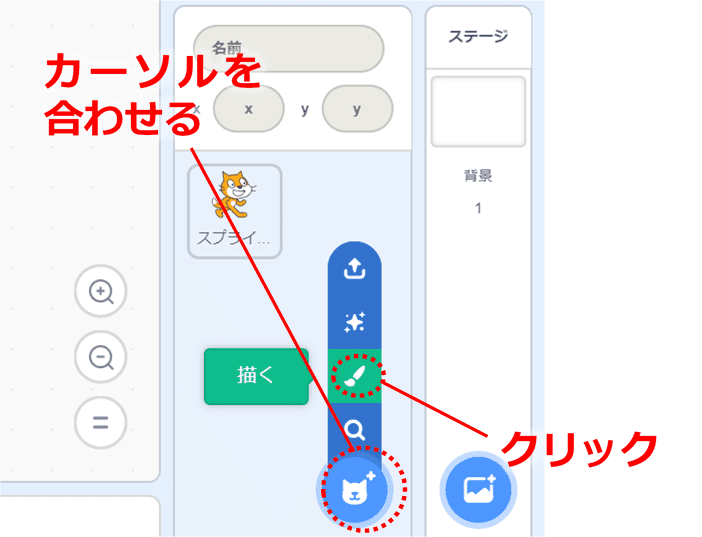
文字は別のスプライトとして用意しましょう。画面右下のスプライトリストで、ネコに+マークがついているボタンから、「描く」をクリック。

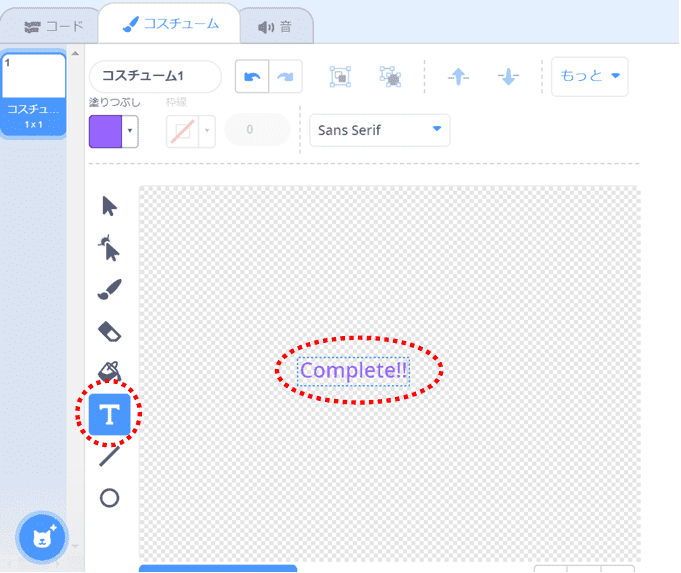
コスチュームを描く画面に切り替わるので、「T(テキスト)」を選択して、文字を入力。

私は「Complete!!」と入力しました。
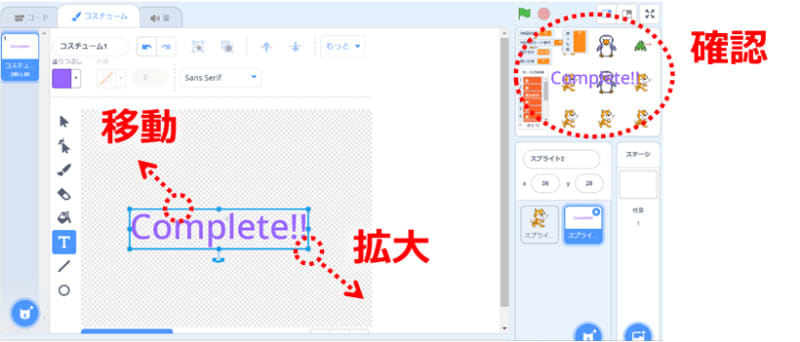
カーソルをテキストから外すと、青い枠と変形のハンドル(●や⇔)が出てきます。右上のステージを確認しながら、大きさや位置を調整しましょう。カーソルを枠に合わせてドラッグすると移動、●に合わせてドラッグすると、拡大縮小ができます。

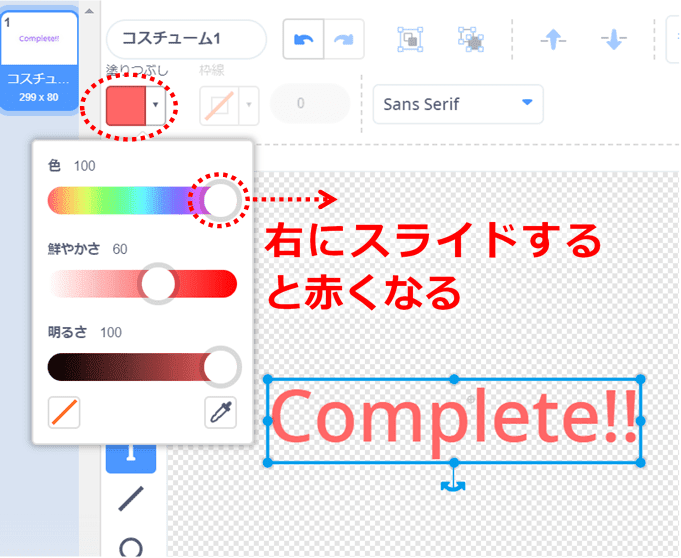
色も変更できます。好きな色にしましょう。

文字のスプライトができたら、元のスクリプトを出しましょう。

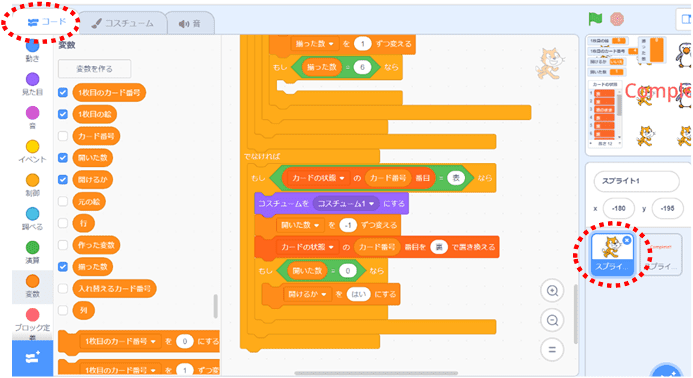
「コード」をクリックして、画面右下のスプライトリストで「スプライト1」を選択します。スプライト1を選択しないと、何もブロックが出て来なくて、「消えてしまった!」と焦ったのではないでしょうか。Scratchのスクリプトはスプライトごとに組んでいきます。スプライト2はまだ作ったばかりで、ブロックを何も組んでませんから、出てこなくて当然なんですね。今まで組んでいたのは、スプライト1に対してのスクリプトだったのです。
他のスプライトのスクリプトを呼び出す
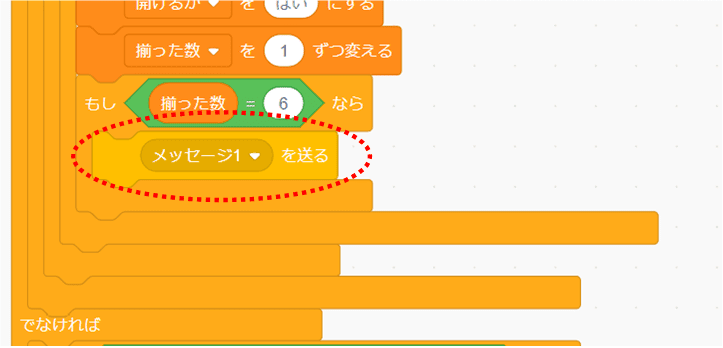
他のスプライトのスクリプトを呼び出すには、「メッセージ」を使います。「イベント」から「メッセージ1を送る」を「もし 揃った数 = 6 なら」の中にハメ込みます。

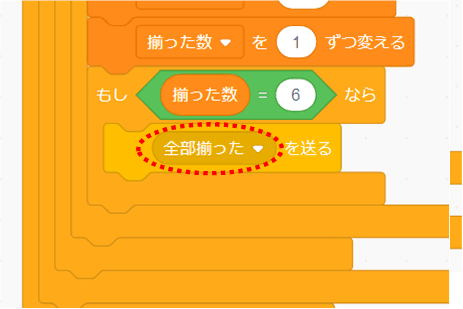
「メッセージ1を送る」の「メッセージ1」をクリックして、「新しいメッセージ」を選び、「全部揃った」というメッセージにします。


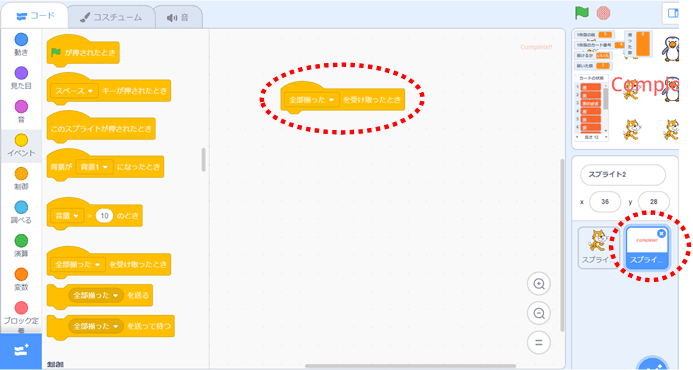
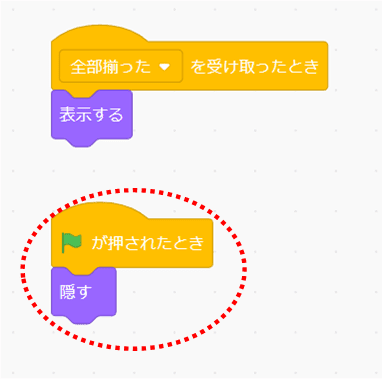
こんどはスプライト2の「Complete!!」の文字に対して、スクリプトを組んで行きましょう。スプライトリストの「スプライト2」を選択して、「イベント」から、「全部揃った を受け取ったとき」をスクリプトエリアにドラッグ。

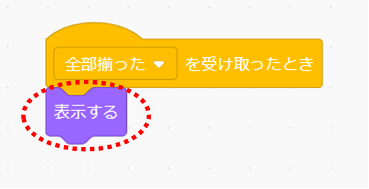
「見た目」の「表示する」をその下にハメ込みます。

これでメッセージは出るようになったのですが、一度出るともう一回やろうとしたときも出っ放しになってしまいます。最初に表示されないようにしておく必要があります。
「イベント」の「(緑の旗のマーク)が押されたとき」を用意して、その下に「見た目」の「隠す」をハメ込みます。

これでついに完成です!
遊んでみよう
変数とリストの表示のチェックをすべて外して出ないようにしてから、(緑の旗のマーク)をクリックして実行してみましょう。カードを2枚ずつ選択して絵が揃うと、開いたままになります。全部揃うと「Complete!!」の文字が出てきます。

もう一度(緑の旗のマーク)をクリックすると文字が消えて、また最初から遊べます。
さて、これでこの連載はおしまいですが、でもゲーム作りはまだはじまったばかり。ほんの取っ掛かりにすぎません。この連載を通して体験したプログラミングの楽しさを、今後に役立ててもらえたらと思います。

