
txt:ダストマン 構成:編集部
アメコミ風テロップを作りたくないかい?
アメコミ風テロップの作り方
■①下地を作る
新規コンポジションを作成します。名前はamecomi、プリセットはHDTV1080 29.97でデュレーションを20秒で作ります。
※After Effects CC2019で作業を行ってください
■②テキストボックスを作る
新規の長方形ツールで適当な四角を作ります。塗りは黄色で線は黒の15pxにしておきます。その中に任意の文字を入れ込みます。今回は「アメコミ風」としておきました。ちなみにフォントはAdobeTypekitにある「TBカリグラゴシック」です。

長方形ツールの位置をAlt(Mac:Option)を押しながら右クリックして以下のエクスプレッションを適用します。
s=comp("color_text").layer("text")
w=s.sourceRectAtTime().width;
h=s.sourceRectAtTime().height;
[w,h]
位置を同じようにAlt(Mac:Option)を押しながら右クリックして以下のエクスプレッションを適用します。
s=comp("color_text").layer("text")
w=s.sourceRectAtTime().width/2;
h=s.sourceRectAtTime().height/2;
l=s.sourceRectAtTime().left;
t=s.sourceRectAtTime().top;
[w+l,h+t]
上記を入力すると位置とアンカーポイントが少しズレるのでCtrl+Alt+Home(Mac:cmd+option+Home)でアンカーポイントを中央にCtrl+Home(Mac:cmd+Home)で位置を中央に配置します。
シェイプレイヤーのコンテンツの[追加]からパスのオフセットを追加します。追加したオフセットから以下の数値を変更します。
量:20.0
トランスフォームのスケールを鎖を外して110.0%,100.0%にして、長方形の大きさのバランスを整えます。
完了したらテキストと親子付をしてください。テキストが親になります。
■③テキストの下準備
テキストレイヤーにエフェクトの「塗り」を適用して黒色にしておきます。ここでエフェクトを使う理由は後から説明します。
ついでにテキストレイヤーのアニメーターからトラッキングを選択して追加しておきます。
■④手描きっぽくする
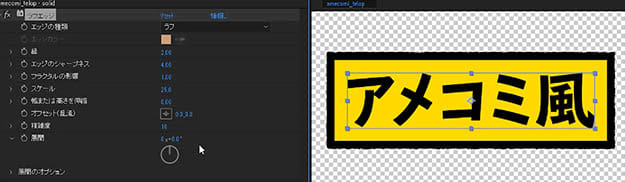
シェイプレイヤーにエフェクトの「ラフエッジ」を追加し以下の数値に設定します。
縁:2.00
エッジのシャープネス:4.00
スケール:25
複雑度:10

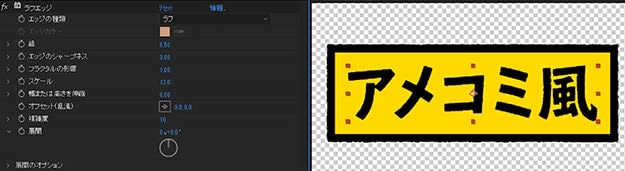
テキストレイヤーにもエフェクトの「ラフエッジ」を追加し以下の数値に設定します。
縁:0.50
エッジのシャープネス:3.00
スケール:12
複雑度:10

■⑤影をつける
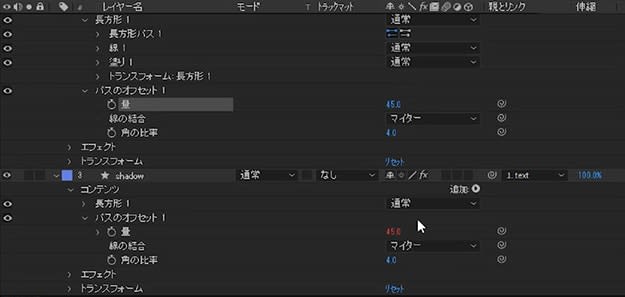
シェイプレイヤーをCtrl+Dで複製し下のシェイプレイヤーをちょっと左下にズラします。塗りを黒にしておけば、ベタ影の完成です。

■⑥プロパティリンクを設定しておく
黄色のシェイプレイヤーの方のパスのオフセットの「量」をCtrl+Alt+Cでコピーして、影にしたシェイプレイヤーのパスのオフセットの「量」にCtrl+Vでペーストすると、プロパティリンクが生成され、数値が紐ずきます。

同様に、トランスフォームの「スケール」もプロパティリンクを生成し、数値を紐ずけておきます。
■⑦ハーフトーンの追加
コチラのURLから素材のハーフトーンをダウンロードしてレイヤーの一番上にのせ、合成モードを「ソフトライト」にしておきます。影用で作ったシェイプレイヤーをCtrl+Dで複製し、レイヤーの一番上にもっていきます。Ctrl+Homeで中央に配置したら、ハーフトーンのトラックマットを「アルファマット」にします。そうするとボックスのエリア内だけハーフトーンが適用されます。

■⑧エッセンシャルグラフィックスを調整
ウインドウ→エッセンシャルグラフィックスを選択し、表示しておきます。マスターのプルダウンでamecomiを選択しておきます。
各機能をエッセンシャルグラフィックスパネルにドラッグ&ドロップしていきます。
テキスト→ソーステキストを選択→エッセンシャルグラフィックスへドラッグ&ドロップ。プロパティを編集をクリックして、ソーステキストプロパティのチェックを全て有効にします。
以下同様に各項目をドラック&ドロップしていきます。
- テキストレイヤーのエフェクトの塗りのカラー
- テキストレイヤーのアニメーターのトラッキングの量
- テキストレイヤーの位置
- テキストレイヤーの回転
- 黄色シェイプレイヤーの色
- 黄色シェイプレイヤーのパスのオフセットの量
- 黄色シェイプレイヤーのスケール
- 影シェイプレイヤーの位置
- ハーフトーンの不透明度
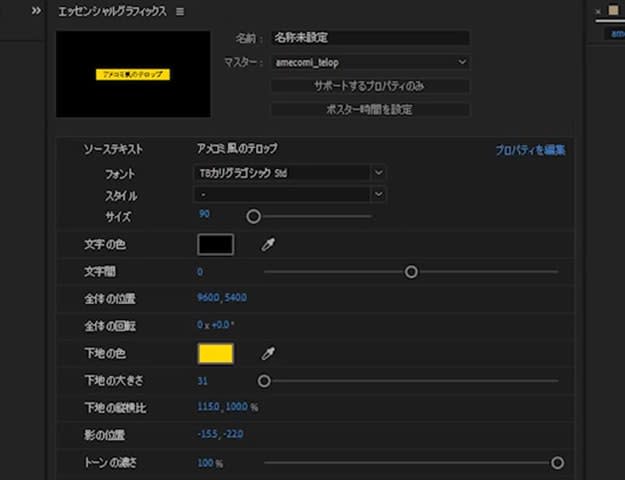
上記の順で入れて、わかりやすいように名前を変更したのが以下の画像になります。

これですべての準備はOK!モーショングラフィックステンプレートの書き出しで、ローカルテンプレートフォルダーに書き出せば、Premiere Proに自動で追加されます。それではまた来月!!!
