
txt:ダストマン 構成:編集部
意外と簡単?!金属テキストを作ってみようー!
完成版・ビデオチュートリアルはコチラ!
モジョン(@mojon1)さんのテクニックを引用させていただきました!
①下地を作る
まずは素材をダウンロードしましょう。
新規コンポジションを作成します。デュレーションは5秒としておきます。
②背景を作る

新規平面を作成して4色グラデーションエフェクトを適用して左上、右下に黒みがかった青を配置して下さい。右上、左下は黒で大丈夫です。
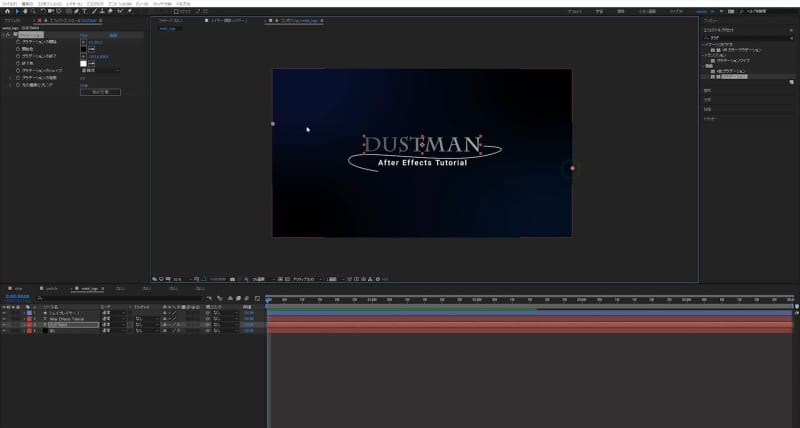
③文字を作る
今回は
DUSTMAN
After Effects Tutorial
と作りました。行ごとにレイヤーは分けて下さい。
DUSTMAN:Charlemagnegフォント
After Effects Tutorial:Robotoフォント
で作っています。
ペンツールでいい感じに文字の間に線を描きます。
塗り:白の3px、色:無
で作って下さい。

④メタル感を作る
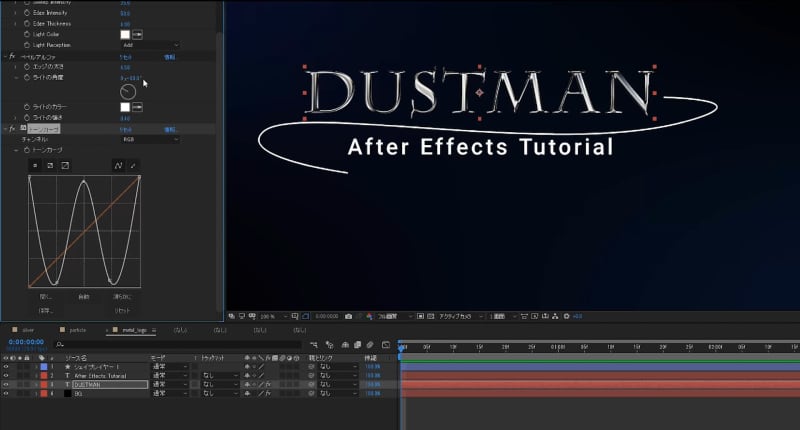
DUSTMANの文字レイヤーに以下のエフェクトを適用していきます。
■グラデーション
上のポイントを若干左上、右のポイントを若干右下へ設置します。その後、終了色をグレー(CBCBCB)に設定■CC Light Sweet
Direction:0x + 90.0°
Shape:Smooth
Width:150.0■べべルアルファ
エッジの太さ:4.0
ライトの角度:0x + 90.0°■トーンカーブ
波のようなカーブに
ここまで完了したら他のテキストとマスクレイヤーにコピペして下さい。

※画像をクリックすると拡大します

※画像をクリックすると拡大します
POINT①:文字の太さでメタル文字への影響が変わるので、文字に対してのメタル感に違和感を覚えたらベベルアルファのエッジの太さを調整して下さい。
POINT②:文字の色を変えたい時はトライトーンエフェクトを反映して、ミッドトーンの色を変更すればOKです!
POINT③:金属テキストをよりメタル感出したい!と思った際は、CC Light SweetにあるDirection(角度)とベベルアルファのライトの角度にキーフレームを打って度数を変えるアニメーションを打ってみて下さい。
⑤パーティクルの反映
配布したパーティクル素材を一番上に配置して、モードをスクリーンにするとファンタジー感がますので試してみて下さい!
⑥アニメーションを作る
1:テキストレイヤー
ソーステキストの中にあるトラッキングの量にキーを打って、数値を増加させる2:マスクレイヤー
シェイプ→パスの中にあるパスレイヤーにキーを打ち、線をふんわり横に伸ばしたりする3:ヌルオブジェクト
新規で作りパーティクル素材の下にヌルを配置して、テキストとマスクを親子付して、キーを打ち、スケールを拡大させる。
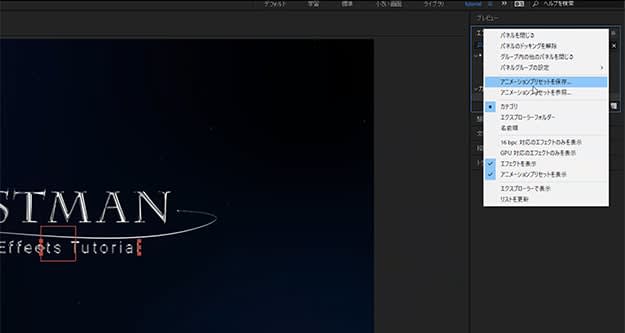
⑦プリセットの保存

最後ですが、適用したエフェクトを全て選択して、エフェクトを右クリックしてアニメーションプリセットを保存を選択するとアニメーションを適用する事ができるのでオススメです!

