
最近はとくに新型コロナウイルスの影響で、さまざまなデータやグラフを目にする機会が多くなってきました。そんなデータから、美しい独特の表現を生み出すアート作品が多く生まれています。「データ・アート」と言われるその分野にはどのような作品があるのでしょうか。
これまでの【やらずに死ねないプログラミング】はこちら
情報の可視化
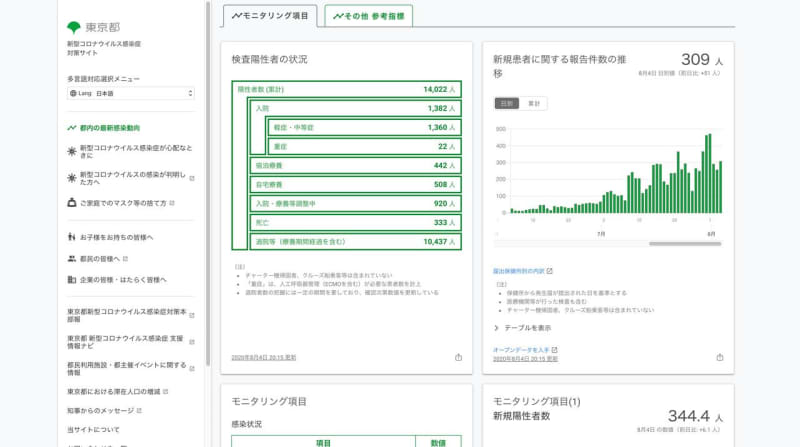
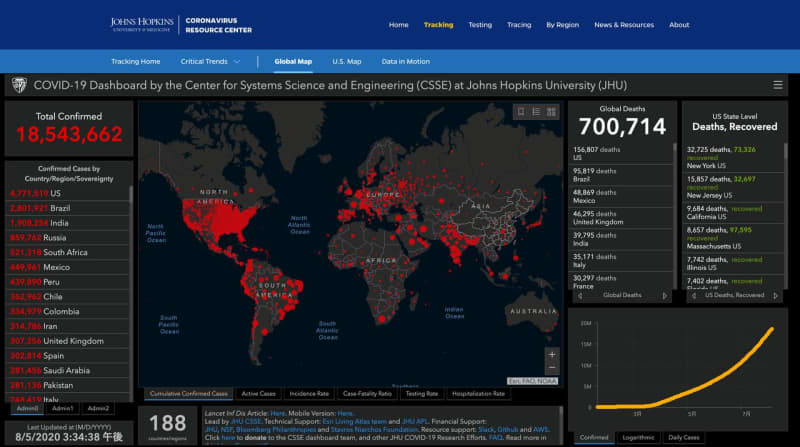
私たちは日常生活や仕事で、さまざまなグラフを目にしています。とくに、新型コロナウイルスが世界的な拡大を見せる中で、多種多様な数字だけの情報よりも、グラフによって状況をわかりやすく伝えるウェブサイトに注目が集まっています。


このように、数値をグラフに置き換えることを「情報可視化」と言います。これらのウェブサイトや、Excelでつくる簡単なグラフ、天気予報で見る天気図なども、すべて情報可視化によって構成されています。
情報可視化は、数字を視覚的な要素に置き換え直感的にわかりやすくすることで、物事の変化を読み取り分析や予測を行い、意思決定に役立てたり知識を伝達する働きがあります。その応用範囲は広く、私たちの社会に必要不可欠なものです。
情報可視化とアートが融合する「データ・アート」とは
一方アートのジャンルでも、データから美しい独特の表現を生み出す作品が多く見られます。これらは、「データ・アート」や「データドリブン・アート」など、その呼び方はさまざまです。ここではほんの一例を紹介します。
“Wind of Boston”
メディアアーティストのRefik Anadol氏による作品。ボストン・ローガン国際空港で収集した1年分の風速データを解析して視覚化している。氏はこれ以外にも脳波のデータを使用して人の記憶をテーマとした作品を含む一連の「Data Painting」と名付けたデータ・アートの作品群を発表している。
“Simulated dendrochronolgy of U.S. immigration”
データビジュアライゼーションデザイナーPedro M. Cruz氏らの作品。アメリカの特色でもある「移民」の歴史に目を向け、1830年代から2015年までの統計データを可視化した作品。1つのドットが移民1万人に相当し、色分けは移民を世界のどの地域から受け入れたかを表している。木の年輪に見立てて成長していく輪にはいびつさが現れ、年代や地域の偏りが社会へ影響を及ぼしていることを感じさせる。
“Forms”
メディア・アーティストのMemo Akten氏らによる作品。アスリートの競技における身体動作を解析しデータ化。身体とその周囲との間の力、バランス、優美さ、葛藤といった目に見えない関係性を視覚化している。
データ・アートの特徴は、何と言っても目を見張るような美しさでしょう。見慣れた一般的なグラフと比べると、見る人の意識を引きつける力の強さが伝わってきます。
データ・アートとグラフの違いは?
このような違いは何によって生まれるのでしょうか。扱うデータ、作り手の技量や感性、使用するアプリの違いといった理由も当てはまりますが、それだけではありません。最も根本的な違いは、情報を目に見える形に変えるときの考え方にあります。
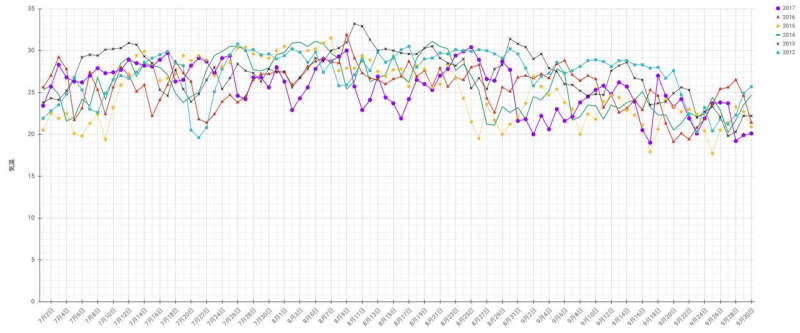
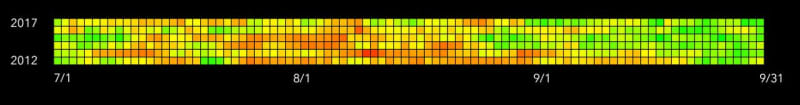
次の2つの図を見てください。これはどちらも2012年から2017年の夏期に東京で観測した気温を可視化したものです。


上の図は、温度を座標に置き換え折れ線グラフで表し、下の図は温度を色に置き換えたヒートマップで表しています。もし、連続する一日一日の増減を正確に読み取りたいのであれば、上の図が適しています。一方、下の図では日毎の変化は上の図ほど正確に読み取れませんが、年をまたいだ同じ時期の東京の夏の全体像を見ることができます。
この2つの図に絶対的な優劣はありません。上の図は変化をより細かく理解するための分析的な可視化、一方、下の図は見えない物事の全体像を掴む経験的な可視化と言えるでしょう。
データ・アートはおおむね後者の側に属しています。すなわち、分析的に物事を見つめ、わかりやすい表現を求めるよりも、普段の私たちが意識することがない社会や生命現象に見られる物事の複雑な関係を豊かに浮かび上がらせ、経験に変えることを意図しています。
とはいえ、「美しさ」という点で、分析的な可視化が経験的な可視化より劣っているというわけではありません。分析的な可視化の美しさは、見る側にとって意味を理解する負担が少なく整理されたいわば「用の美」といえ、経験的な可視化がもつ全体性や複雑性の美とは性質が異なるのです。
オリジナルなデータ・アートをつくる
こうしたポイントを押さえると、情報をわかりやすくすることだけでなく、データがもつ多様な面を引き出す情報可視化の面白さが見えてきます。情報をグラフへと可視化するアプリでは、データを幾何学的な形に置き換えてわかりやすくすることはできますが、自分で考えた独自の形を与えることには不向きです。しかし、プログラミングを学べば、自分でデータを読み込み望む形へと表現することが可能です。
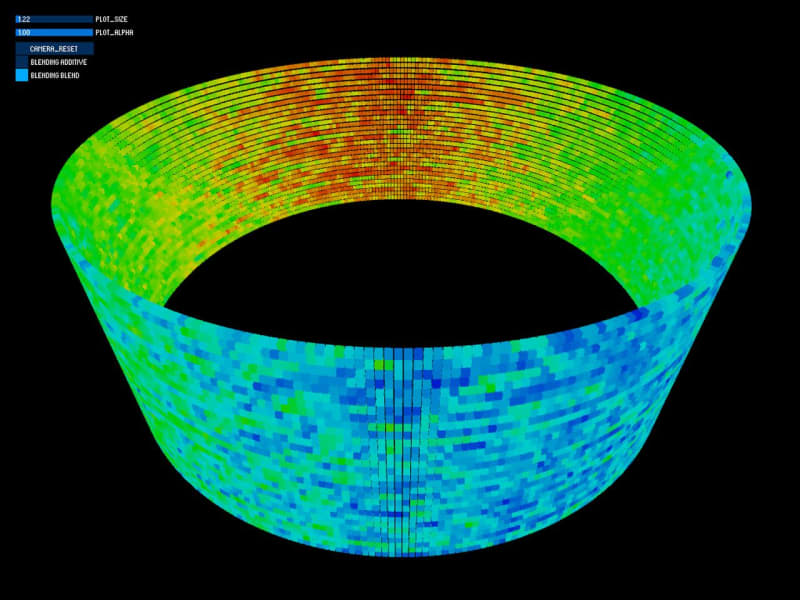
以下は、先ほど例に出した気温のデータを使った表現の例です。これらは、この連載で何度か紹介しているアートやデザインのためのプログラミング言語である「Processing」を使って作りました。シンプルな気温の情報も、実に多様な表現へと展開することができるのです。


ビッグデータとデータ・アート
ビッグデータ時代と言われる現在、ありとあらゆる物事がデータとして記録され、中には公開されているものも多くあります。そうした素材を使って、プログラミングで作るデータ・アートの敷居は以前よりも低くなってきています。プログラミングを学ぶアプローチとして、アートとしての情報可視化にトライしてみてはいかがでしょうか。(詳しくは、記事末尾の関連情報をご覧ください。)
最後に、筆者が注目するデータアーティスト、アーロン・コブリンとルーク・デュボアのプレゼンテーションを紹介します。どちらも、データの先にある人間性に目を向けるための優れた情報可視化のプロジェクトを紹介しています(字幕をオンにすれば日本語で視聴できます)。
情報可視化はデータに眠る事実を捉え、私たちにわかりやすく意味を理解させてくれますが、その事実とはデータに内包された情報の見え方の一つにすぎません。プログラミングによってさまざまな視点でデータを見ることは、より多くの気づきをもたらしてくれるでしょう。
データ・アートの美しさは、そのような意外な見え方に出会ったときに生まれる感情と言えるかもしれません。
関連情報
デザイナーやアーティストのための「Processing」は で詳しく紹介しています。「Processing」を使った情報可視化やデータ・アートの作り方については、以下の書籍が参考になります。
プログラミング手法について
情報可視化プロジェクトの事例
作例
この記事が気に入ったら「フォロー」&「いいね!」をクリック!バレッドプレス(VALED PRESS)の最新情報をお届けします!
毎週最新情報が届くメールマガジンの登録はこちらから!
メールマガジン - バレッドプレス(VALED PRESS)
これまでの【やらずに死ねないプログラミング】は

