お疲れ様です。入社1年目のとんぺーさんです。
今回は,ShopifyのBuy Button機能を使ったライブコマースサイトの作り方についてお話しします。
エアキャラバンサイトを作成するに至る道筋を振り返りながら書き留めていきます。
ライブコマースサイトができるまで
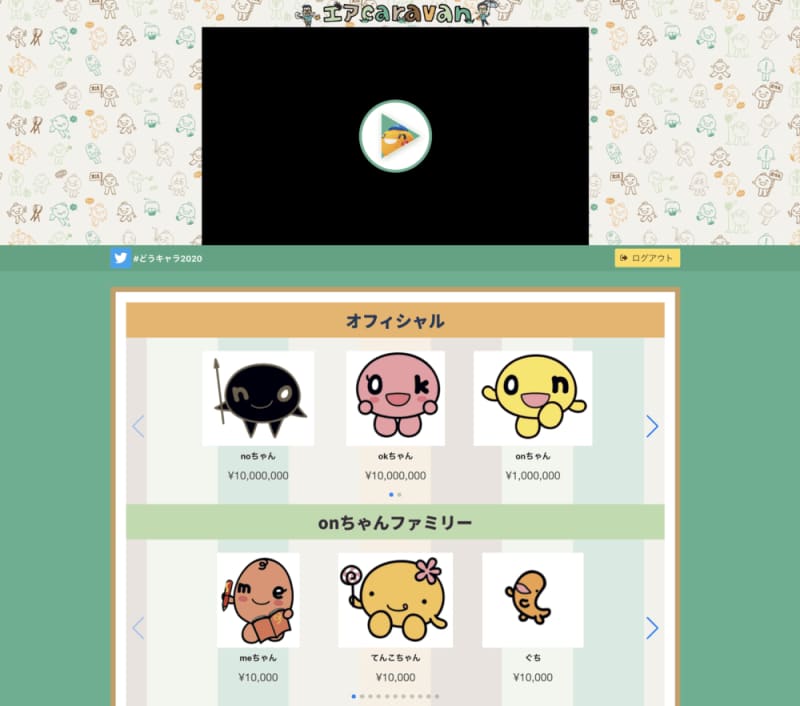
ゴールはこちら!!

このように沢山のグッズを並べられるようになるまでの紆余曲折を,私の経験にそって説明していきます。
Buy Buttonをウェブサイトに埋め込んでみる。
はじめの一歩,Buy Buttonの使い方を把握しましょう。
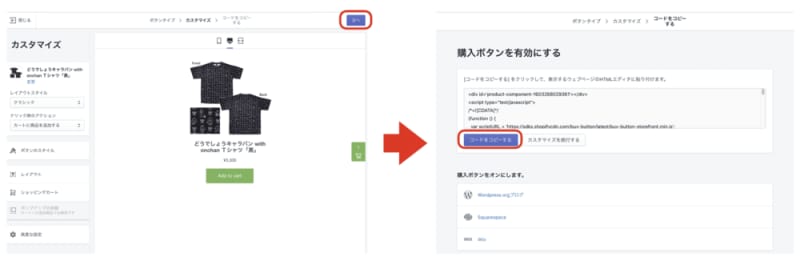
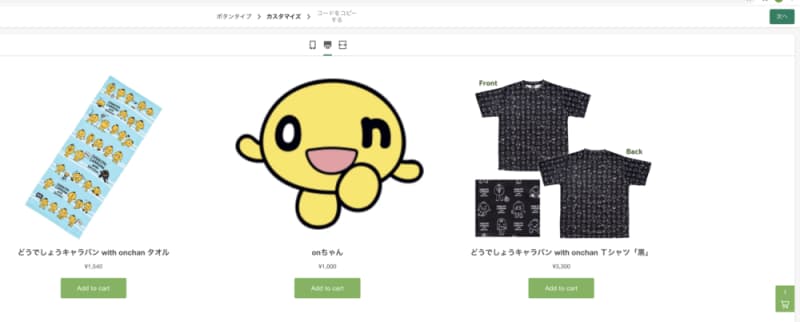
Shopifyの管理画面>Buy Buttonで任意の商品を選びます。

カスタマイズはすっ飛ばして,コード作成>コードをコピーします。

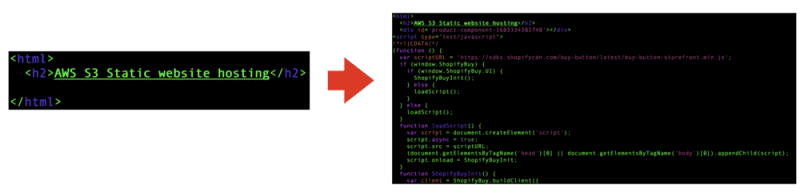
Buy Buttonのコードを自作のWebページのソースに貼り付けます。AWSのチュートリアルを兼ねて,今回はWebページ作成にAWS S3 Static website hostingを利用しました。

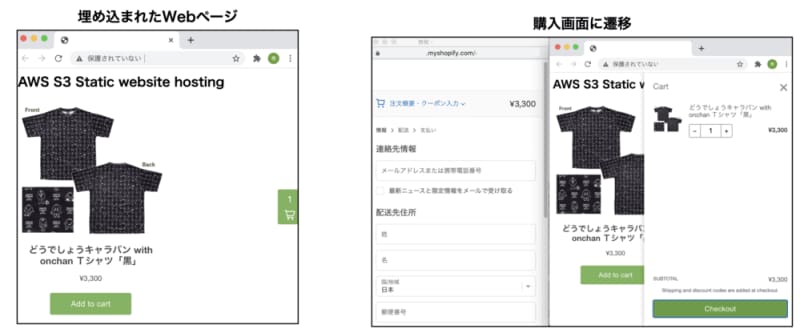
貼り付けたソースコードを起動すると...

簡単にショッピングサイトを作ることができました!!!これが7月の記憶!!懐かしい...
複数の商品を並べてみる
続いては,より本格的なショッピングサイトを作るために複数の商品をキレイに並べましょう。※HTBオンラインショップのように商品を横並びにしたり,サイズを整えたりするイメージ。
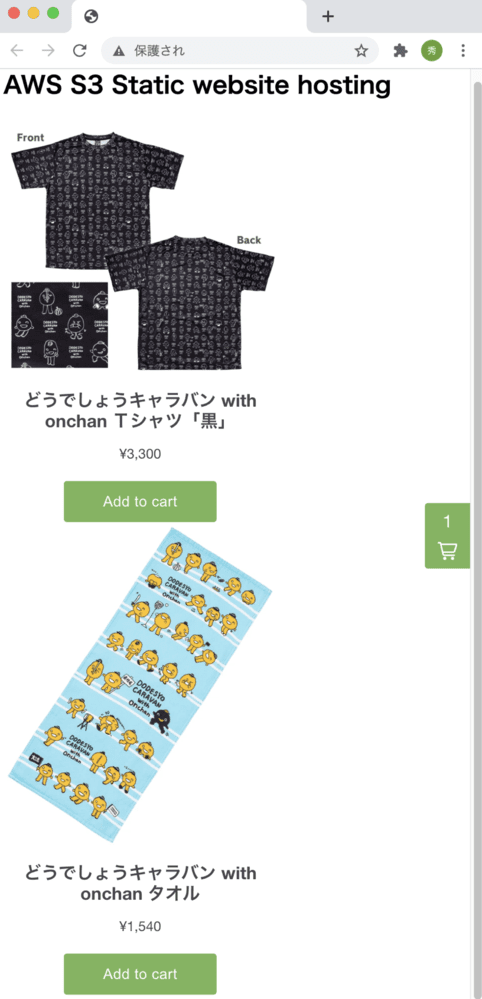
単純に2つ目の商品を,ソースコードにコピペしてみると....

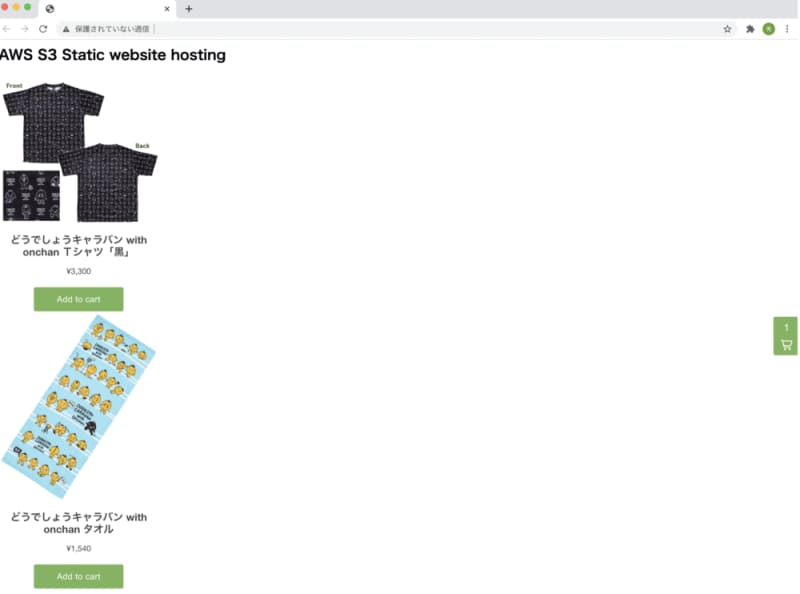
なんだこれ!!縦表示はダサい!!!

ページの幅を変えても変わらない!!!

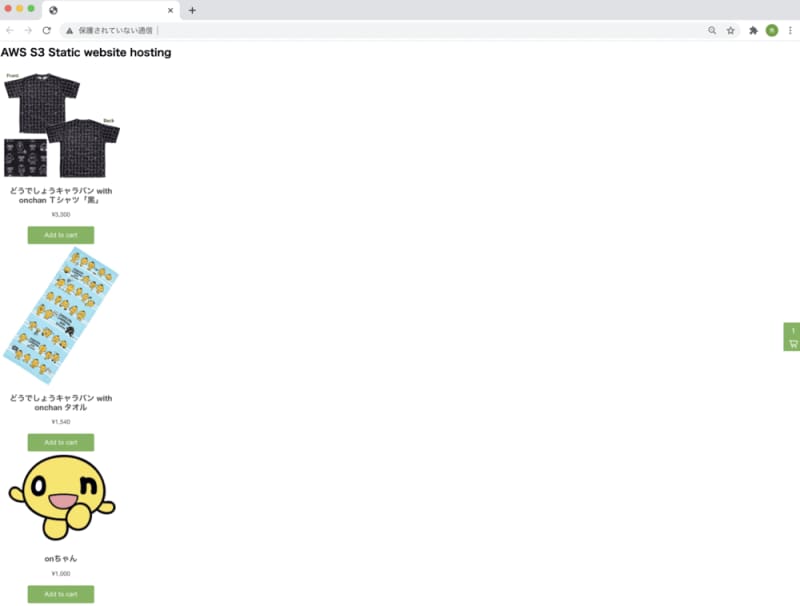
3つ目も下方に追加されるだけ!!どうやらコピペだけでは完結しなさそうだ...ということで商品を横並びにする方法を調べました。
コレクション機能の活用
cssで制御できないか調査を進めてみるもうまくいかず,悶々とした日々を過ごしていたところ...まだ使っていない機能「コレクション」を見落としていました。


どうやら正解にたどり着いたようです。
実際にソースコードにコピペしてみると,

横並び表示できました!!!意外とあっさり解決してしまったことに,がっかりしました。まさに「灯台下暗し」です。
異なる2つのコレクションをソースコードに貼り付けてみると?

個別商品同様に縦並びされるみたいです。
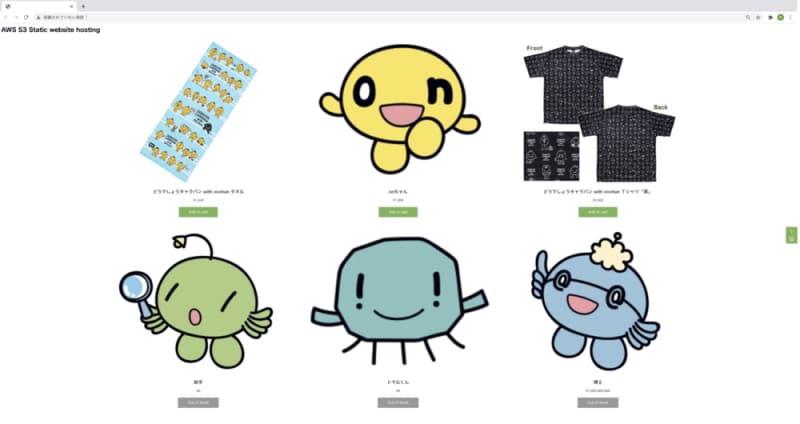
コレクションに多数の商品を追加してみると?

ページ幅に従って綺麗に商品が羅列されるようです。
コレクションの役割
コレクションのコードを貼り付けてしまえば,ソースコードを編集せずとも表示する商品の数を変更できます。Shopifyの管理画面でコレクションの中身を編集するだけで反映できてしまうんです!!!
もう少し具体的に説明します。
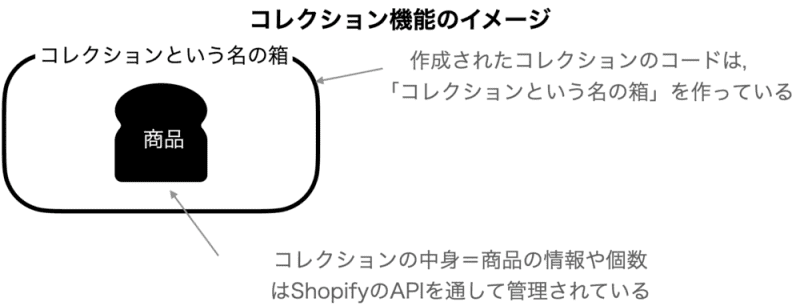
コレクションで作成されたコードは,コレクションという名の箱をカタチ作るものです。コレクションという名の箱には,コレクション固有のIDと商品情報を出力する「雛形」が用意されており,商品情報はShopifyのAPIを通して管理されます。
従って,一度コレクションのコードを貼り付けてしまえば,あとはShopifyの管理画面でコレクションの中身を編集するだけで,表示したい商品や個数を編集できてしまうのです。

コレクションをソースコードに貼り付けてビルドして,ホームページを構築したはいいけど「やっぱ中身を変えたい!順番を入れ替えたい!!けどソースコードに戻って,同じ作業したくない!!」そんな悩みも簡単に解決できます。
コレクションに登録する商品は1個でも良いのです。これを応用すれば,「商品購入ボタンから作成」を使う必要が無くなってきますね。
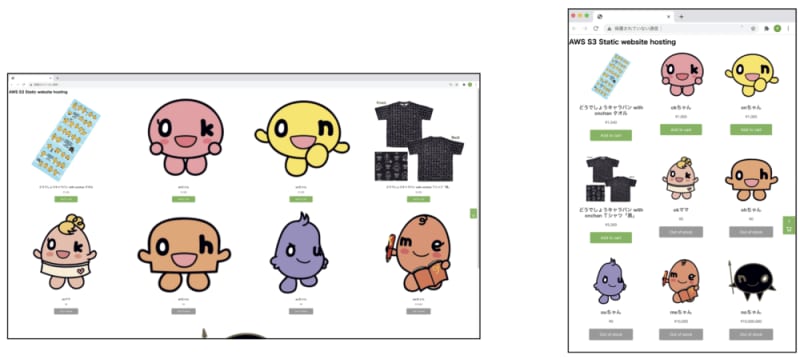
コレクションのメリットは後々「3.スマホとPCの表示を分ける」などで効果を発揮しますが,その話はまた後で!
まとめ
・商品を綺麗に横並び表示させたい場合は「コレクション」を使うことで解決できる。
・Shopifyで作成した異なる商品/コレクションのコードをそれぞれコピペすると,縦並び表示される。
ということがわかりました。この基本を元に「2.vue-awesome-swiperを使って多数の商品をスライダー表示する,3.スマホとPCの表示を分ける」へと進んでいきます。
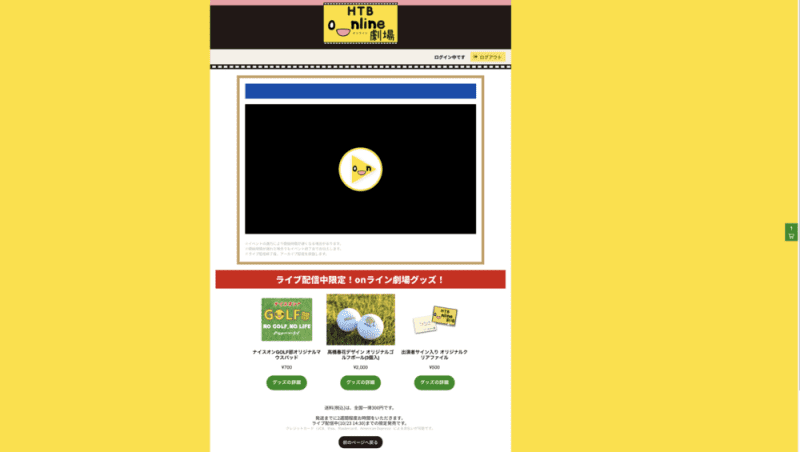
実は,HTB onライン劇場のグッズ箇所はここまでのノウハウだけで完成します。とても簡単ですね!!!※ボタン等のカスタマイズは必要ですが。今回の記事の本題からは外れるので,カスタマイズに関しては別記事にまとめようかと思います。